HTMLの要素
いよいよHTMLについての学習です。 ここでは、第2章で登場した「hello_world01.html」を題材に、HTMLの要素について解説していきます。
要素の表し方とタグ
HTML文書を構成する基本単位となる要素(element)の表し方は次のようになります。
構文 : 要素の表し方
<要素名>...</要素名>
<要素名>を開始タグ、</要素名>を終了タグと言い、「...」の部分が要素の内容を表します。 このように、HTMLの要素は「開始タグ」、「内容」、「終了タグ」で構成されます。 要素名と「<」、「>」、「/」はいずれも半角文字でなければいけません。
タグの前後に改行を入れて次のように書くこともできます。
構文 : 要素の表し方(改行あり)
<要素名>
...
</要素名>

HTML文書は、要素を組み合わせて作ります。 要素を並べたり、要素の中に要素を入れたりすることで、複雑な構造のWebページを作っていくことができます。
HTML文書を記述するときの基本的な形
それでは、もう一度「hello_world01.html」のコードを見てみましょう。
hello_world01.html(再掲)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>Hello World</title>
</head>
<body>
<p>
Hello World!
</p>
</body>
</html>
文書型宣言
1行目は文書型宣言(DOCTYPE宣言)と呼ばれるもので、この文書がHTML文書であることと、そのバージョンを示しています。
<!DOCTYPE html>
従来のHTMLでは、非常に長い宣言をする必要がありましたが、HTML5では「html」と書くだけで「HTMLのバージョン5」であることを示すことができるようになりました。
html要素
html要素はHTML文書全体を囲む要素で、あらゆる要素の中で最も基本的なものです。 html要素の内容にはhead要素とbody要素を1つずつ記述します。
| 開始タグ | 終了タグ | 分類 | 内容となるもの |
|---|---|---|---|
| 省略可 | 省略可 | 全体を囲む要素 | body要素、head要素 |
<html lang="ja">
<head>
...
</head>
<body>
...
</body>
</html>
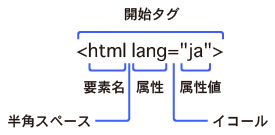
開始タグの中の lang="ja" の部分では属性(attribute)を設定しています。 属性は要素に追加の情報を与えるためのものです。 langはこのHTML文書がどの国の言葉を使っているかを示す属性で、ここでは"ja"という属性値を指定していますので、日本語を使っていることを示しています。 属性値は"(ダブルクォート)で囲んで表します。

head要素
head要素では、文字コード、タイトル等のHTML文書全体に関する情報を記述します。
| 開始タグ | 終了タグ | 分類 | 内容となるもの |
|---|---|---|---|
| 省略可 | 省略可 | html要素の子要素 | base要素、isindex要素、link要素、meta要素、object要素、style要素、title要素 |
<head>
<meta charset="UTF-8" />
<title>Hello World</title>
</head>
また、これ以外にも、CSSやJavaScriptなどのファイルの指定もhead要素の中で行うことになります。
meta要素
meta要素は、属性と組み合わせることでHTML文書に関する様々な情報を示すことができます。
| 開始タグ | 終了タグ | 分類 | 内容となるもの |
|---|---|---|---|
| 必須 | なし | head要素の子要素 | なし |
<meta charset="UTF-8" />
ここでは、charset属性で文字コードの指定をしています。 Aptana Studio 3のテキスト・ファイルのエンコードがUTF-8になっているという前提で、ここでもcharset="UTF-8"と指定しています。
Aptana Studio 3では、テキスト・ファイルのエンコードはデフォルトでUTF-8となっています。 テキスト・ファイルのエンコードは、[設定]ダイアログの[一般]→[ワークスペース]で確認することができます。
ところで、タグの書き方が他の要素とはちょっと違っていますね。 meta要素には終了タグが無いのですが、終了タグが有る要素と明確に区別するために、 開始タグを「/>」で閉じることもできるのです。
「/>」の前には半角スペースを入れます。
meta要素は用途が多く一口には説明できませんが、この他にもページのキーワード、要約、スマホでの画面サイズの指定等ができます。
title要素
title要素は、文字通りHTML文書のタイトルを指定します。 タイトルバーやタブに表示されるのはもちろん、ブックマーク登録時の名前にもなるとても重要な要素です。
| 開始タグ | 終了タグ | 分類 | 内容となるもの |
|---|---|---|---|
| 必須 | 必須 | head要素の子要素 | テキストのみ |
<title>Hello World</title>
body要素
body要素はブラウザーに表示される内容を表します。 HTML文書の本体であるとも言えます。
| 開始タグ | 終了タグ | 分類 | 内容となるもの |
|---|---|---|---|
| 省略可 | 省略可 | html要素の子要素 | ブロックレベル要素、del要素、ins要素、script要素 |
<body>
<p>
Hello World!
</p>
</body>
「hello_world01.html」のbody要素はp要素を一つ含んでいるだけですが、これから作っていく多くのサンプルではbody要素はもっと豊富な内容を持つことになります。
p要素
p要素は段落を表します。 ブラウザーに文章を表示させるときは、p要素の内容として記述するのが一般的です。 長い文章を書くときは、いくつかの段落に分けると読みやすくなります。
| 開始タグ | 終了タグ | 分類 | 内容となるもの |
|---|---|---|---|
| 必須 | 省略可 | ブロックレベル要素 | テキスト、インライン要素 |
<p>
Hello World!
</p>
ブロックレベル要素とインライン要素
HTMLの要素の多くは、ブロックレベル要素とインライン要素に分類することができます。 これらをはっきりと区別することは、正しいコードを記述する上で重要です。
ブロックレベル要素とは、ページ内で何らかの意味を持つ一つのかたまりを表す要素です。 ブロックレベル要素は、基本的にページの上から縦に並べて表示されていきます。 よく使われるブロックレベル要素としては、h1〜h6要素、p要素、ul要素、li要素、table要素、div要素などがあります。
一方、インライン要素とは、ブロックレベル要素の中に記述されるテキストの一部となる要素のことです。 inline(行内)という言葉の通り、一行のテキストの中に含まれる形で表示されますが、ブロックレベル要素の端に達した場合は、折り返して表示されます。 よく使われるインライン要素としては、a要素、img要素、span要素などがあります。
親要素と子要素
次のように、ある要素がその内容として他の要素を直接含んでいる場合、含んでいる方を親要素、含まれている方を子要素と呼びます。
<x>
<y>
...
</y>
</x>
例えば、「hello_world01.html」のbody要素が親要素とすれば、その子要素はp要素ということになります。
一般的なルールとして、ブロックレベル要素はインライン要素の子要素になることはできません。 また、要素の種類によって、含むことのできる子要素の種類が制限される場合があるので、注意が必要です。 例えば、リストを表すul要素やol要素の子要素となることができるのはli要素だけです。 詳しいことは、各要素の解説のところでお話しします。
Aptana Studio 3 ワンポイント アドバイス
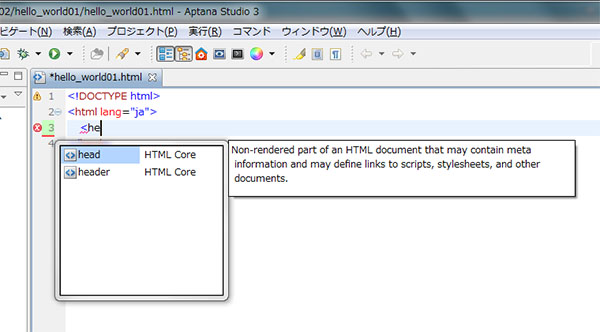
コードの自動補完
Aptana Studio 3には、コードを自動的に補完してくれる「コンテンツ・アシスト」という機能が有ります。 コードを手打ちで入力してみた方は既にお気づきでしょう。
タグの入力を始めたとき、即ち「<」を入力したときや属性名を入力し始めたときに、予測される補完をリストに表示してくれます。 矢印キーで適当なものを選択して、「enter」キーを押せば補完完了です。 タグの場合は終了タグまで入れてくれるので助かります。