HTMLファイルをブラウザーで開く
ここでは、Aptana Studio 3で作ったHTMLファイルをブラウザーで開く方法を説明していきたいと思います。 予めFirefoxとGoogle Chromeがインストールされていることを前提としています。
HTMLファイルを実行する
通常HTMLファイルをブラウザーで開くには、ファイルのアイコンをダブルクリックするか、ブラウザーのアイコンにドロップしてやります。 しかし、Aptana Studio 3ではもっと簡単な方法が用意されています。
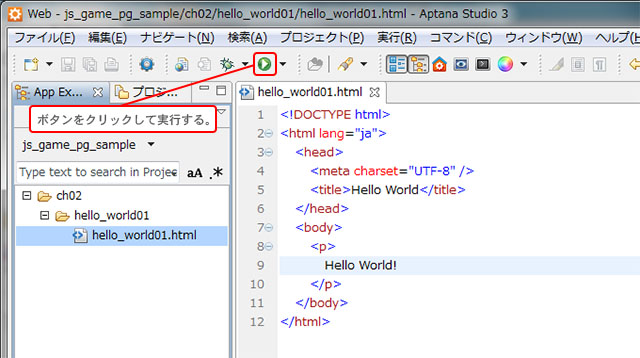
前節「HTMLファイルを作る」で完成した「hello_world01.html」をFirefoxで開いてみましょう。 [App Explorer]タブの「hello_world01.html」を選択して、ツールバーの[実行]ボタンをクリックするだけです。

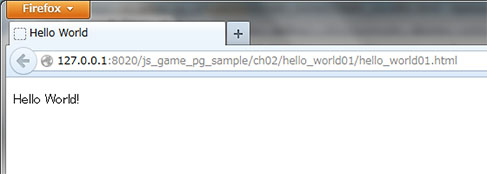
Firefoxに「Hello World!」の文字が表示されれば成功です。 Firefoxが起動していない場合は自動的に起動してから表示されます。

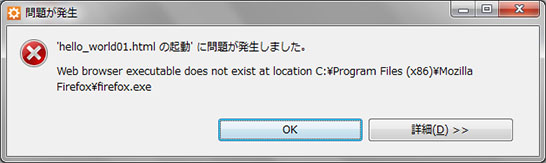
Firefoxがインストールされていない場合は、次のようなダイアログが表示されて「hello_world01.html」の内容は表示されません。 Firefoxをインストールしてから、もう一度[実行]ボタンをクリックしてください。

ブラウザーを指定する
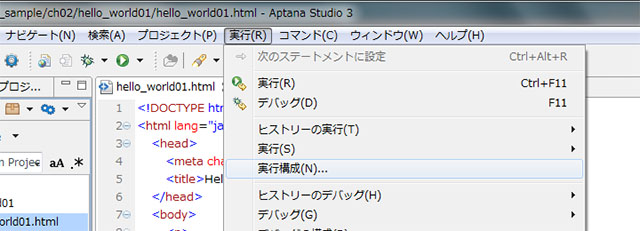
Firefox以外のブラウザーでHTMLファイルを開くこともできるのでしょうか。 これには多少の準備が必要ですが、もちろん可能です。 論より証拠ということで、Google ChromeでHTMLファイルを開けるようにしてみましょう。 [実行]メニューから[実行構成...]を選択します。

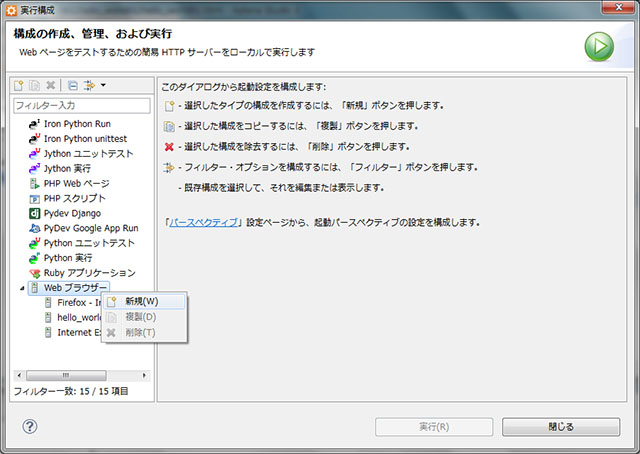
[実行構成]ダイアログで[Web ブラウザー]を右クリックして[新規]を選択します。

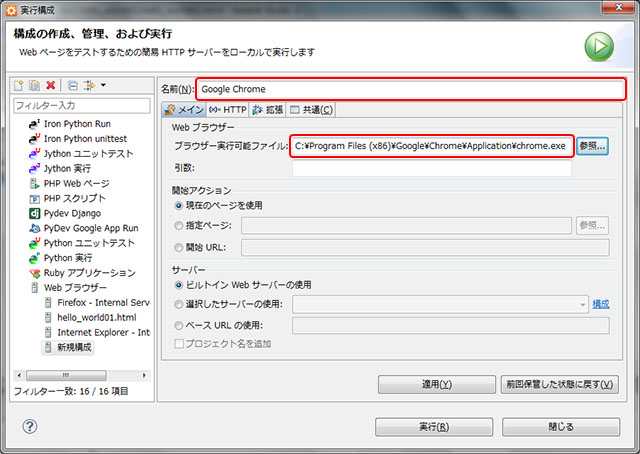
すると「新規構成」ができますので、名前を入力します。 名前は分かりやすいものにしましょう。 ここでは「Google Chrome」としておきました。 更に、[メイン]タブの[ブラウザー実行可能ファイル]を入力します。 ここは[参照...]ボタンをクリックして、Google Chromeの実行ファイルを指定します。 Windowsなら「chrome.exe」、Macなら「Google Chrome.app」を指定することになります。

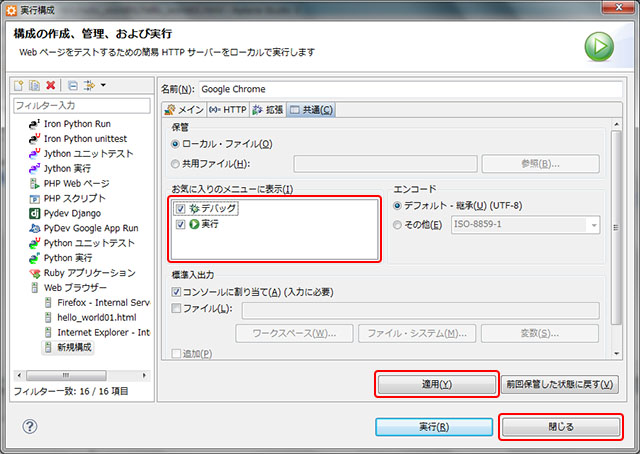
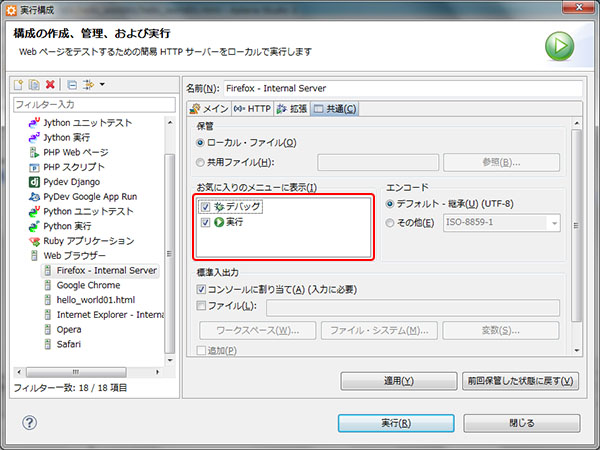
次に、[共通]タブの[お気に入りのメニューに表示]の[デバッグ]と[実行]にチェックを入れて[適用]ボタンをクリックします。 実行構成の名前が「新規構成」から「Google Chrome」に変わったのを確認してから、[閉じる]ボタンをクリックします。

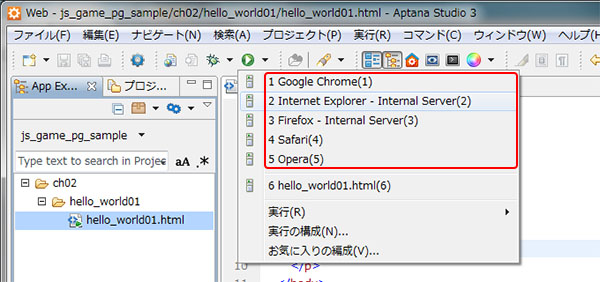
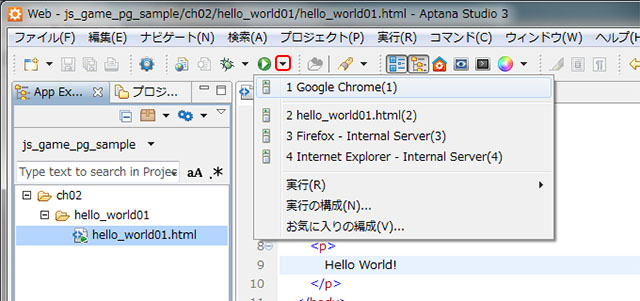
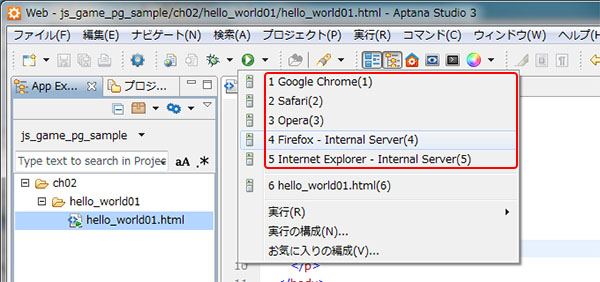
[実行]ボタンの右にある三角形のマークをクリックすると[実行]のメニューが表示されます。 一番上には追加された実行構成「Google Chrome」がありますので、これを選択してみましょう。

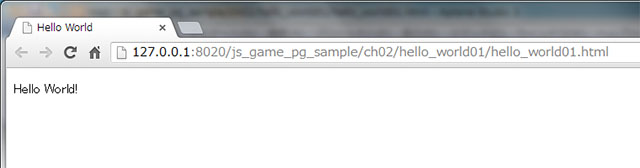
確かに、「hello_world01.html」の内容がGoogle Chromeで表示されますね。

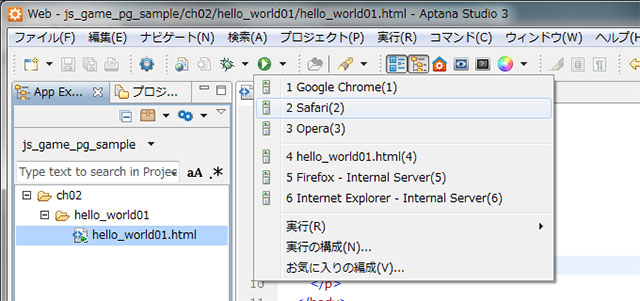
もちろん、その他のブラウザーの実行構成も追加できます。 SafariとOperaも追加すると次のようになります。
予め各ブラウザーがインストールされている必要が有ります。

Aptana Studio 3 ワンポイント アドバイス
「お気に入り」と「履歴」
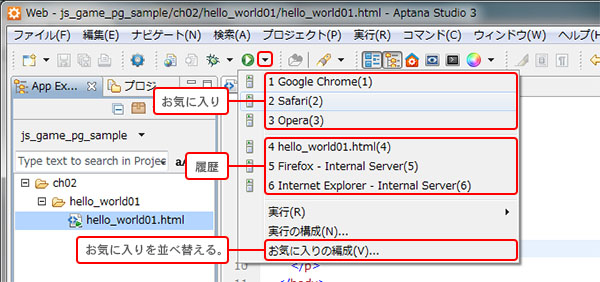
[実行]ボタンの右にある三角形のマークをクリックすると[実行]のメニューが表示されます。 このメニューの上部には、「お気に入り」と「履歴」がそれぞれまとめられています。 一番下にある[お気に入りの編成...]については後ほど説明します。
「お気に入り」へのブラウザー(の実行構成)の表示方法は既に見ていただいた通りです。 「お気に入り」ではブラウザーがいつも同じ並び順で表示されます。 一方「履歴」の方は、ブラウザーあるいはhtmlファイル等が、最近実行されたものほど上の方に表示されます。

WindowsではFirefoxとIEが、MacではFirefoxが最初から「履歴」の中に表示されています。 つまり、これらのブラウザーについては予め実行構成が用意されていたということです。 これらを「お気に入り」の中に表示するには、自分で追加したGoogle Chrome等と同様に、[実行構成]ダイアログを開き、[共通]タブの[お気に入りのメニューに表示]で[デバッグ]と[実行]にチェックを入れてやります。

次の図はFirefoxとIEを「お気に入り」に表示した状態です。

「お気に入り」を並べ替える
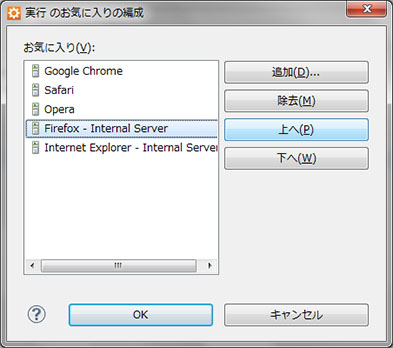
「お気に入り」を並べ替えてより使いやすくしてみましょう。 もう一度、図 2A-4を見てください。 [実行]のメニューの一番下に[お気に入りの編成...]が有りましたね。 これを選択すると[実行の お気に入りの編成]ダイアログが表示されます。 比較的よく使うと思われるブラウザーを上の方に上げておきましょう。

確かに「お気に入り」が並び替えられましたね。