リンク先の表示方法を指定する
前節「リンク」では、a要素の使い方を解説しました。 ここでは、もう一歩進んで、リンク先を表示する方法(場所)を指定する方法について解説していきます。
リンク先の表示方法を指定するための属性
a要素の基本的な情報、指定できる主な属性の表をもう一度掲載しておきます。 今回注目するのは、target属性です。 target属性に属性値を指定することで、リンク先の表示の仕方がどのように変化するのかを調べていきましょう。
| 開始タグ | 終了タグ | 分類 | 内容となるもの |
|---|---|---|---|
| 必須 | 必須 | インライン要素 | インライン要素、テキスト、a要素自体は除く |
| 属性の書式 | 説明 |
|---|---|
| href="リンク先のURL" | リンク先のURLを指定します。 |
| target="リンク先を表示させるiframe要素の名前、あるいはウィンドウまたはタブ名" | リンク先のページを表示するiframe要素の名前、あるいはウィンドウ名(タブ名)を指定できます。 指定された名前のiframe要素、あるいはウィンドウ(タブ)が既に存在する場合は、そこにリンク先のページを表示します。 存在しない場合は、指定された名前の新しいウィンドウ(タブ)を開いて、そこにリンク先のページを表示します。 また、「_blank」、「_self」、「_parent」、「_top」といった特別なキーワードを指定することもできます。 |
a要素のtarget属性に指定できる特別なキーワードは次の表のようになります。 iframeを使わない限り、「_blank」だけ理解できていれば十分でしょう。
| キーワード | リンク先の表示の仕方 |
|---|---|
| _blank | 新しいウィンドウ(タブ)を開いて、そこにリンク先のページを表示します。 |
| _self | リンク元のページが表示されているiframe要素にリンク先のページを表示します。 iframe要素を使っていない場合は、リンク元のページが表示されているウィンドウ(タブ)にリンク先のページを表示します。 |
| _parent | リンク元のページが表示されているiframe要素の親のiframe要素、あるいは親のウィンドウ(タブ)にリンク先のページを表示します。 iframe要素を使っていない場合は、リンク元のページが表示されているウィンドウ(タブ)にリンク先のページを表示します。 |
| _top | リンク元のページが表示されているウィンドウ(タブ)にリンク先のページを表示します。 |
target属性でリンク先の表示方法を指定する
target属性にいろいろな属性値を指定することで、リンク先の表示の仕方はどのように変わるのでしょうか。 例を見ながら確かめてみましょう。 今回は4つのHTML文書が関連してきます。 どれも簡単なコードですから、落ち着いて見ていけば、容易に理解できるでしょう。
まずは「a_sample02.html」です。インラインフレームを一つ含み、その中に「embedded01.html」を表示します。
a_sample02.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>リンク先の表示の仕方を比較する</title>
</head>
<body>
<p>
<iframe src="embedded01.html" width="400" height="300">
このテキストは、インラインフレームが表示できない場合に限り表示されます。
</iframe>
</p>
</body>
</html>
次は「embedded01.html」です。これもインラインフレームを一つ含み、その中に「embedded02.html」を表示します。
embedded01.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>埋め込まれるページ1</title>
</head>
<body>
<p>
<iframe src="embedded02.html" width="240" height="180">
このテキストは、インラインフレームが表示できない場合に限り表示されます。
</iframe>
</p>
</body>
</html>
そして、一番重要なのが「embedded02.html」です。 複数のa要素を含んでいて、どのa要素についても、href属性には「linked.html」を指定しています。 一方で、a要素ごとに異なるtarget属性を指定しています。 これによって結果がどう違ってくるのかを調べるのがここでの目的です。
embedded02.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>埋め込まれるページ2</title>
</head>
<body>
<p>
<a href="linked.html">指定無し</a><br />
<a href="linked.html" target="linked_page">名前のついたウィンドウ</a><br />
<a href="linked.html" target="_blank">ブランク</a><br />
<a href="linked.html" target="_self">セルフ</a><br />
<a href="linked.html" target="_parent">ペアレント</a><br />
<a href="linked.html" target="_top">トップ</a>
</p>
</body>
</html>
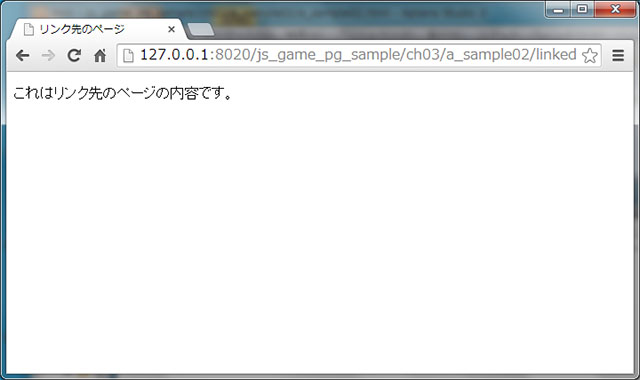
「linked.html」は、リンク先のページです。 「embedded02.html」のリンクをクリックしたときに、target属性で指定された場所に表示されます。
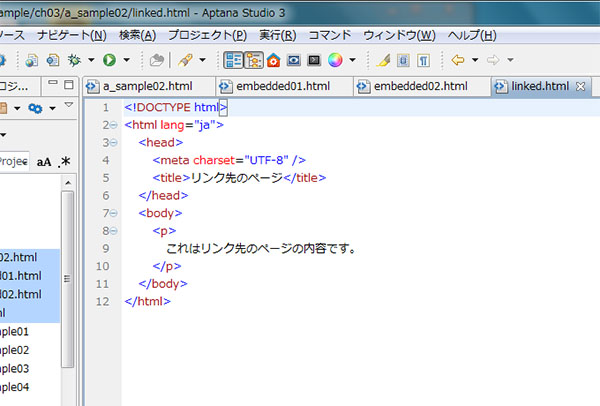
linked.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>リンク先のページ</title>
</head>
<body>
<p>
これはリンク先のページの内容です。
</p>
</body>
</html>
手順
- 「ch03」フォルダーの中に「a_sample02」フォルダーを作る。
- 「a_sample02」フォルダーの中に「a_sample02.html」を作る。
- 「a_sample02.html」のコードを入力し、保存する。
- 「a_sample02」フォルダーの中に「embedded01.html」を作る。
- 「embedded01.html」のコードを入力し、保存する。
- 「a_sample02」フォルダーの中に「embedded02.html」を作る。
- 「embedded02.html」のコードを入力し、保存する。
- 「a_sample02」フォルダーの中に「linked.html」を作る。
- 「linked.html」のコードを入力し、保存する。
- 「a_sample02.html」をブラウザで開く。

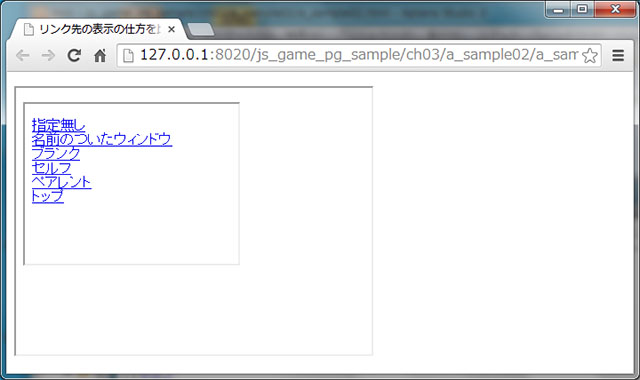
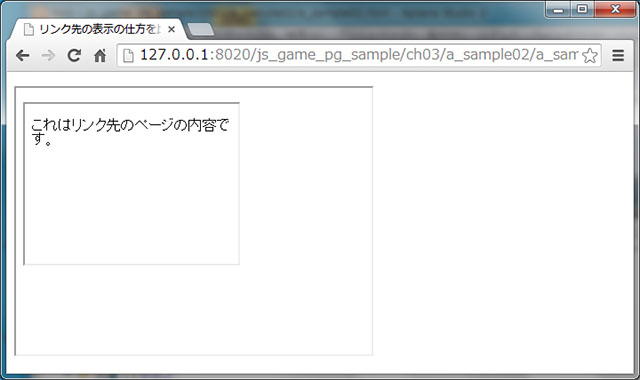
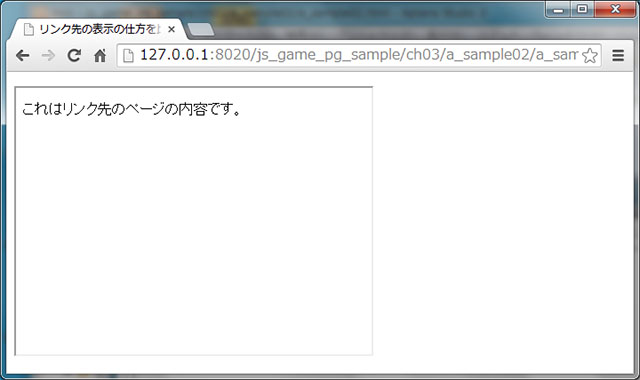
「a_sample02.html」をGoogle Chromeで開くと、「a_sample02.html」のインラインフレームの中に「embedded01.html」のインラインフレームが表示されます。 その中に「embedded02.html」の6個のリンクが表示されます。 それらをクリックしたとき、リンク先がどのように表示されるのかを順番に見ていきましょう。

指定無し
「指定無し」というテキストを含むa要素にはtarget属性が指定されていません。 これをクリックすると、リンク元のページを含んでいる「embedded01.html」のインラインフレームにリンク先のページが表示されます。
<a href="linked.html">指定無し</a><br />

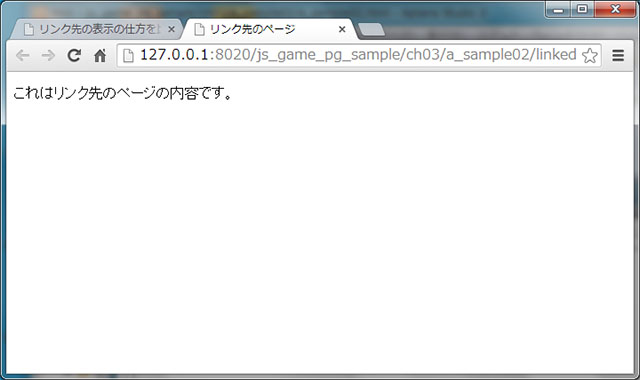
名前のついたウィンドウ
「名前のついたウィンドウ」というテキストを含むa要素には「target="linked_page"」という指定があります。 このリンクをクリックすると、「linked_page」という名前のインラインフレーム、あるいはウィンドウ(タブ)が存在する場合は、そこにリンク先のページが表示されます。 存在しない場合は、「linked_page」という名前の新しいウィンドウ(タブ)が開かれ、そこにリンク先のページが表示されます。
<a href="linked.html" target="linked_page">名前のついたウィンドウ</a><br />

ブランク
「ブランク」というテキストを含むa要素には「target="_blank"」という指定があります。 このリンクをクリックすると、名前無しの新しいウィンドウ(タブ)が作られ、そこにリンク先のページが表示されます。
<a href="linked.html" target="_blank">ブランク</a><br />

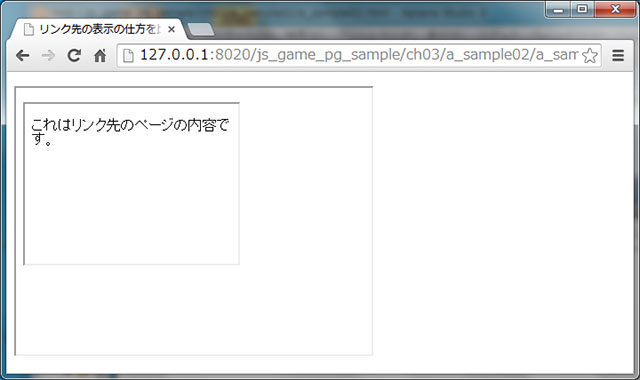
セルフ
「セルフ」というテキストを含むa要素には「target="_self"」という指定があります。 これをクリックすると、リンク元のページを含んでいる「embedded01.html」のインラインフレームにリンク先のページが表示されます。 これは、target属性を指定していない場合と同じ結果です。
<a href="linked.html" target="_self">セルフ</a><br />

ペアレント
「ペアレント」というテキストを含むa要素には「target="_parent"」という指定があります。 このリンクをクリックすると、リンク元のページを含んでいる「embedded01.html」のインラインフレームの親である「a_sample02.html」のインラインフレームにリンク先のページが表示されます。
<a href="linked.html" target="_parent">ペアレント</a><br />

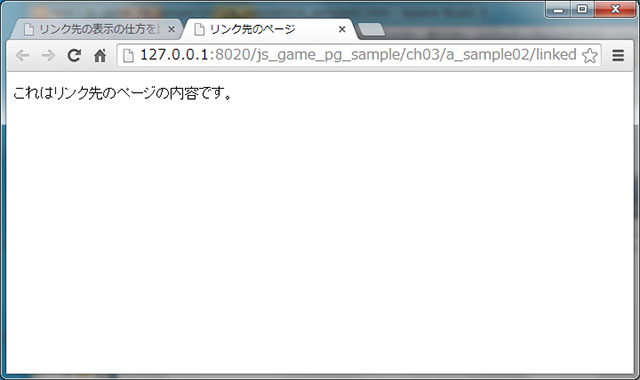
トップ
「トップ」というテキストを含むa要素には「target="_top"」という指定があります。 このリンクをクリックすると、リンク元のページを含んでいるウィンドウ(タブ)にリンク先のページが表示されます。
<a href="linked.html" target="_top">トップ</a>

Aptana Studio 3 ワンポイント アドバイス
複数のファイルを開いて編集する
複数のファイルを同時に開いて編集する場合は、一つずつダブルクリックして開いていくのは面倒ですから、まとめて開けるのが当然です。 もちろん閉じるときも同様です。 「a_sample02.html」関連のファイルを例に、その方法を見ておきましょう。
複数のファイルをまとめて開く
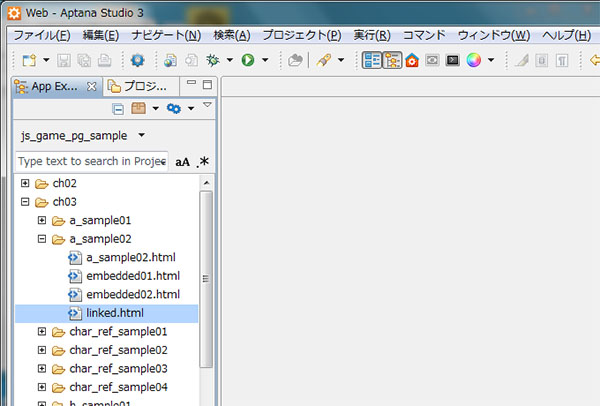
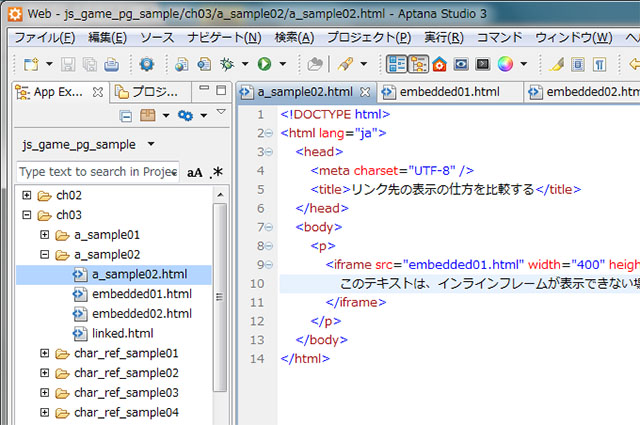
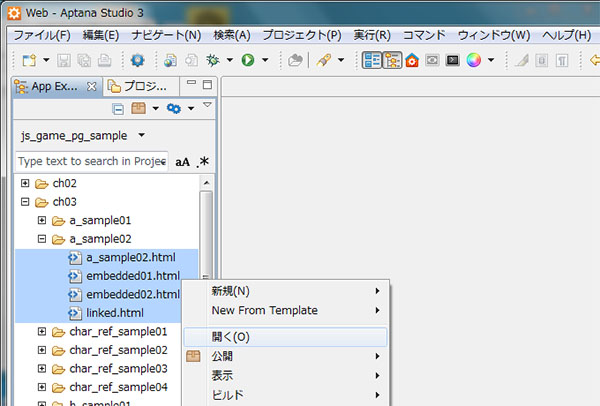
まず、[App Explorer]で「a_sample02」フォルダー内の4つのファイルをまとめて選択しましょう。 そのためには、フォルダー内で一番上の「a_sample02.html」をクリックして選択します。 次に、「shift」キーを押しながら一番下の「linked.html」をクリックします。 これで、「a_sample02」フォルダー内の4つのファイルがすべて選択されたはずです。 この状態で、選択された範囲のどこでもいいので、右クリックします。 するとメニューが表示されますので、[開く]を選択します。 これで、「a_sample02」フォルダー内のすべてのファイルがエディターで表示されます。


複数のファイルをまとめて閉じる
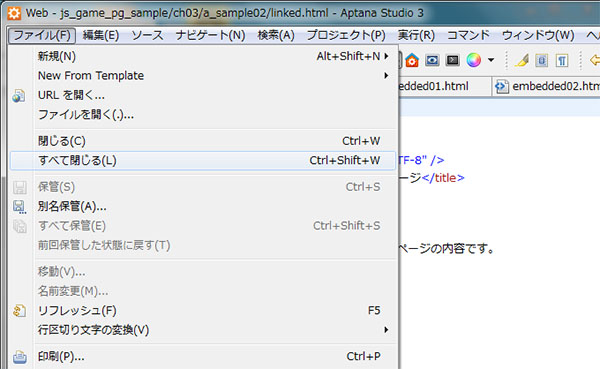
開かれている複数のファイルを閉じるときも、一つずつ閉じていくのは面倒です。 まとめて閉じてみましょう。 そのためには、[ファイル]メニューから[すべて閉じる]を選択します。 これで、先ほど開いた4つのファイルがすべて閉じられます。

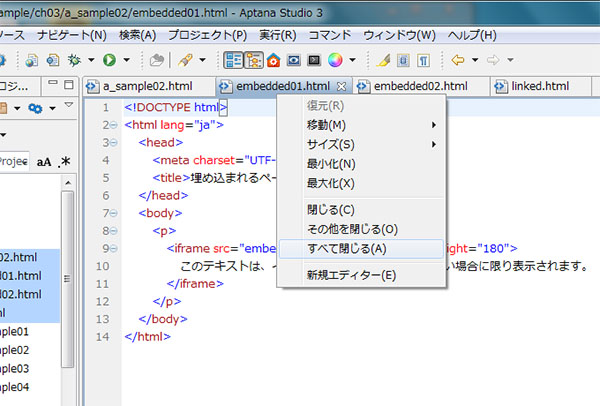
複数のファイルをまとめて閉じる方法が、もう一つあります。 現在表示されているどのエディターでも構いませんので、タブを右クリックします。 するとメニューが表示されるので、[すべて閉じる]をクリックします。 これでも、4つのファイルがすべて閉じられます。