ファイルをアップロードする
完成したWebページ(ブラウザゲーム)を公開して多くの人にプレイしてもらうためには、インターネットサービスプロバイダー(以降は単にプロバイダーと表記)等のサーバーにアップロードする必要があります。 Aptana Studio 3はファイルをアップロードするところまで面倒を見てくれますので、ブラウザゲームを公開するのに手間はかかりません。
接続の設定をする
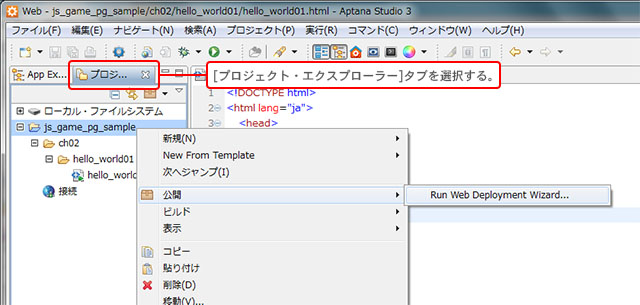
ファイルをアップロードするためには、予め接続の設定をしておく必要があります。 では、設定の手順を説明しましょう。 まず、[プロジェクト・エクスプローラー]タブを選択します。 次に、プロジェクトのフォルダー(ここでは「js_game_pg_sample」フォルダー)を右クリックして、[公開]→[Run Web Deployment Wizard...]を選択します。

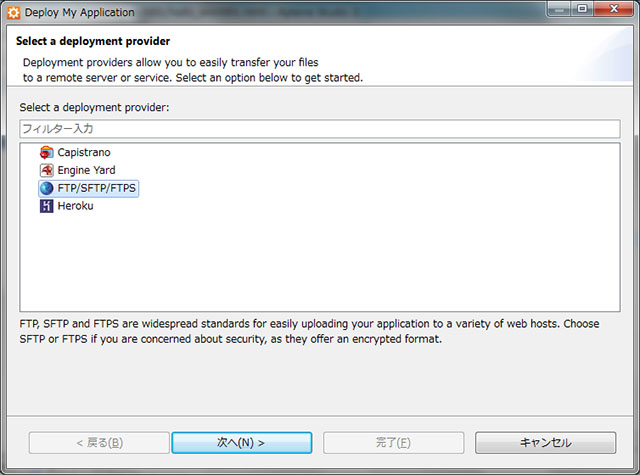
[Deploy My Application]ダイアログで、[FTP/SFTP/FTPS]を選択して、[次へ]ボタンをクリックします。

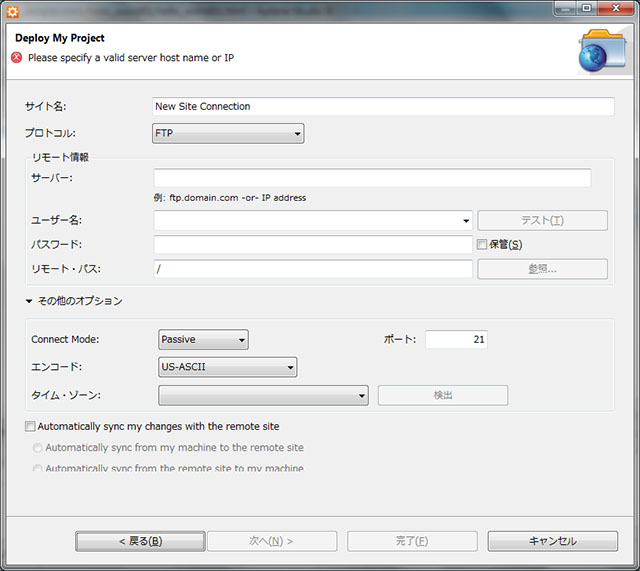
接続の設定を行います。 特に重要なのは「リモート情報」です。 「リモート情報」とは、プロバイダーから与えられている「サーバー」や「ユーザー名」などの情報です。 お手元の書類もしくはメール等で確認してください。
| サイト名 | 分かりやすい名前なら何でも結構です。 |
|---|---|
| プロトコル | FTPのままで結構です。 |
| サーバー | プロバイダーからの情報を参照してください。 |
| ユーザー名 | プロバイダーからの情報を参照してください。 |
| パスワード | プロバイダーからの情報を参照してください。 |
| リモート・パス | プロバイダーからの情報を参照してください。 |
| Connect Mode | Passiveのままで結構です。 |
| ポート | 21のままで結構です。 |
| エンコード | UTF-8に設定します。 |
| タイム・ゾーン | Japanに設定します。 |
すべて入力できたら[完了]ボタンをクリックします。

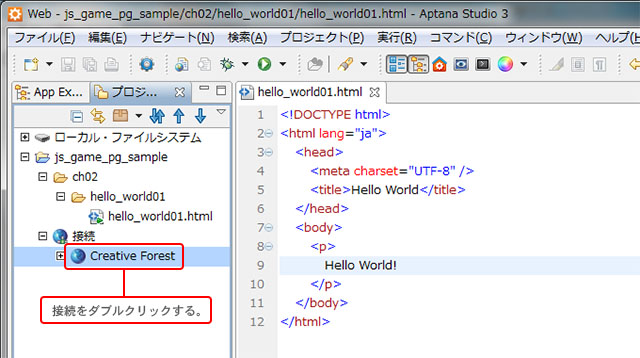
作成された接続が[プロジェクト・エクスプローラー]タブに表示されます。 それをダブルクリックして、接続のタブを開きます。 図 2-29では、接続のサイト名が「Creative Forest」となっていますが、ここはご自分で設定したサイト名で読み替えてください。

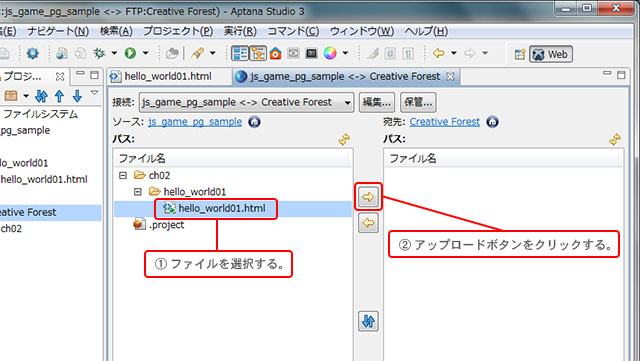
アップロードしたいファイルを選択して、アップロードボタンをクリックします。 図 2-30では、「hello_world01.html」だけを選択しています。 選択されたファイルを含むフォルダーがサーバー側にまだ存在しない場合、そのフォルダーも一緒にアップロードされます。 従って、「hello_world01」フォルダーと「ch02」フォルダーもサーバーにアップロードされることになります。

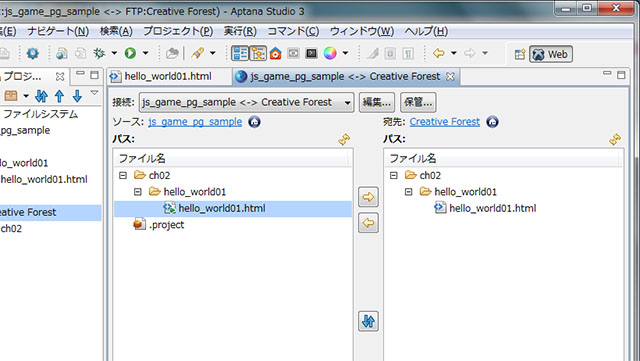
アップロードに成功すると図 2-31のようになります。

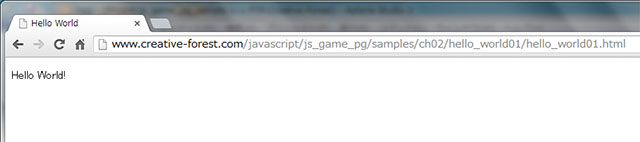
最後に、アップロードされた「hello_world01.html」がブラウザーで表示されることを確認します。

どうです? うまくいきましたか。 これで、Aptana Studio 3の基本的な使い方は理解していただけたと思います。
Aptana Studio 3 ワンポイント アドバイス
HTMLファイルを「プレビュー」で表示する
前節では、HTMLファイルをブラウザーで開く方法を解説しました。 ここでは、HTMLファイルを「プレビュー」で表示する方法について解説したいと思います。
プレビューをエディターと並べて表示する
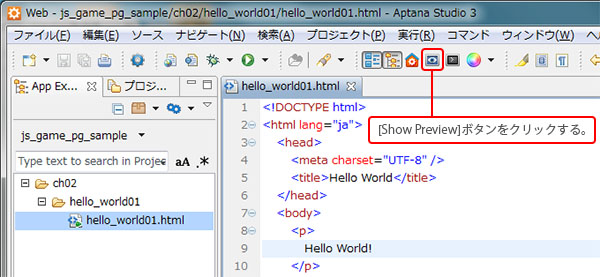
まず、「hello_world01.html」が表示された状態で、[Show Preview]ボタンをクリックします。

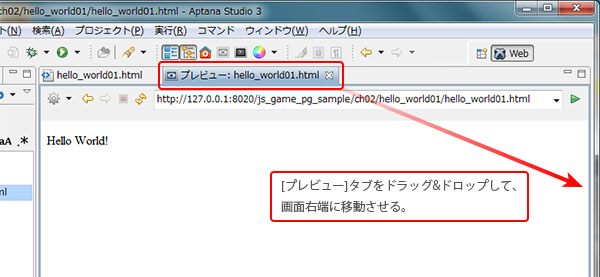
すると、エディターに重なるようにプレビューの画面が現れます。 エディターとプレビューを並べて表示するために、[プレビュー]タブをドラッグ&ドロップして、画面右端に移動させます。

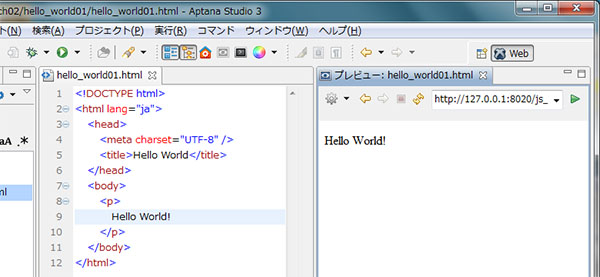
すると、画面が分割されてエディターとプレビューが両方とも表示されます。 これで、プレビューを見ながらコードを入力できる状態になりました。

エディターでの編集をプレビューに反映させる
うれしいことに、HTMLファイルをエディターで編集して保存をすると、その結果が即座にプレビューに反映されます。 ブラウザーでHTMLファイルを開く場合は、①編集したHTMLファイルを保存する。②[実行]ボタン横の三角形をクリックして、ブラウザーを選択する。 という2つのステップが必要でした。 プレビューの場合は保存するだけで表示されるので、かなり軽快です。
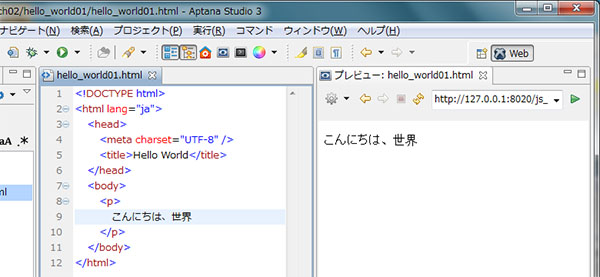
次の図は、「hello_world01.html」のテキストを少しだけ書き換えて、保存したところです。

プレビューのサイズを設定する
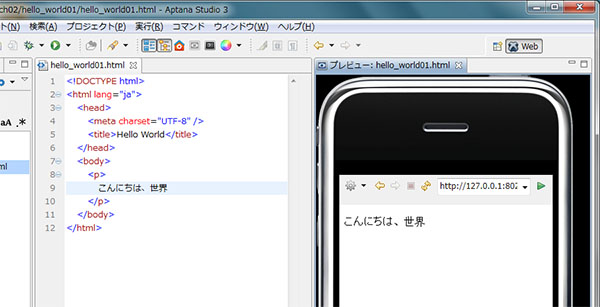
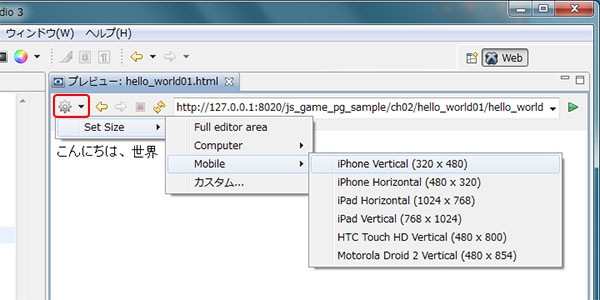
さらに、プレビューは様々な画面サイズに対応しています。 例えば、iPhoneなどのモバイル機器で表示したときの概観を確認することもできます。 そのためには、プレビューの画面左上の[コマンド]ボタン横の三角形のマークをクリックします。 するとメニューが現れますので、好きなサイズを選びます。

プレビューのサイズが変更されました。 ここでは一番上の[iPhone Vertical(320×480)]を選択してみました。