HTMLファイルを作る
Aptana Studio 3の使い方を憶えましょう。 まずは基本となるHTMLファイルの作り方です。 ここではプロジェクト、フォルダー、HTMLファイルという順序で作成していきます。 題材はプログラミング学習の第一歩としてお約束の「Hello World」です。
プロジェクトを作成する
Aptana Studio 3では、WebページもしくはWebページの一部をプロジェクトの中に保管していきます。 プロジェクトはWindowsやMac OS Xから見れば普通のフォルダーに過ぎません。 まずはこのプロジェクトの作り方から説明しましょう。
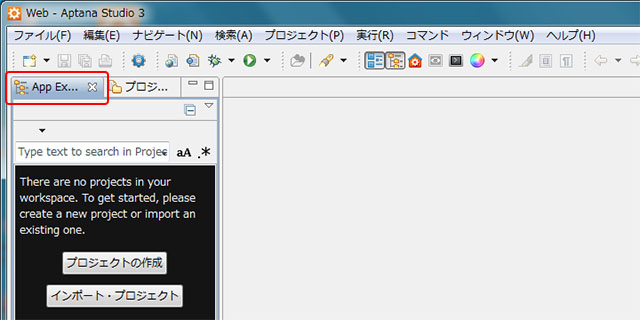
Aptana Studio 3を起動し、[App Explorer]タブを選択します。

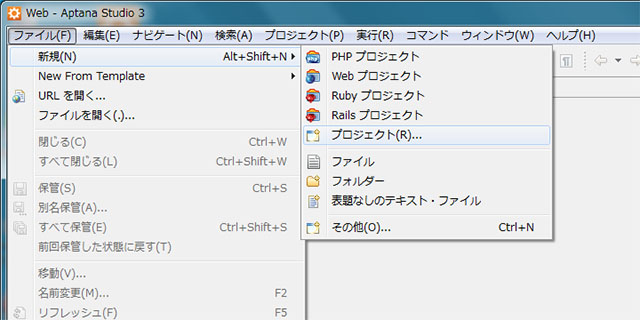
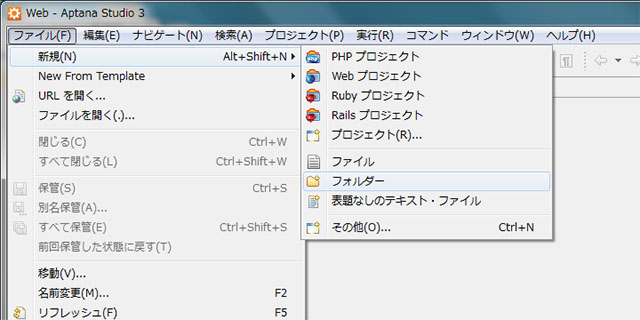
次に、[ファイル]メニューから[新規]→[プロジェクト...]を選択します。

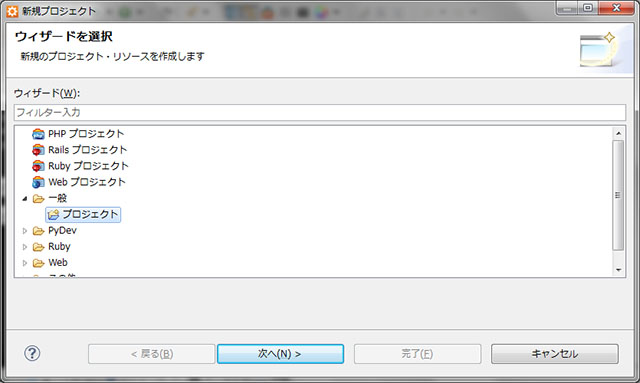
[新規プロジェクト]ダイアログで[一般]→[プロジェクト]を選択し[次へ]ボタンをクリックします。

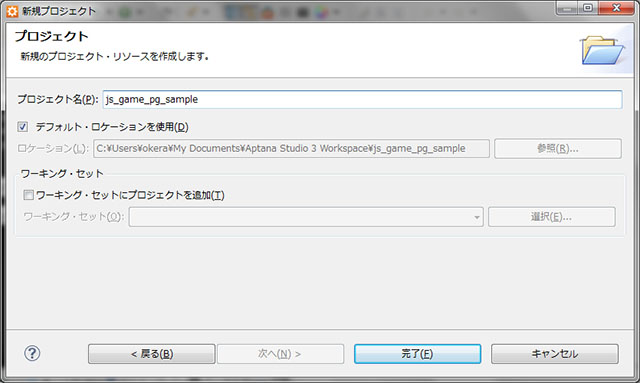
[新規プロジェクト]ダイアログでプロジェクト名を入力して[完了]ボタンをクリックします。 プロジェクト名は分かりやすいように、「js_game_pg_sample」としておきます。

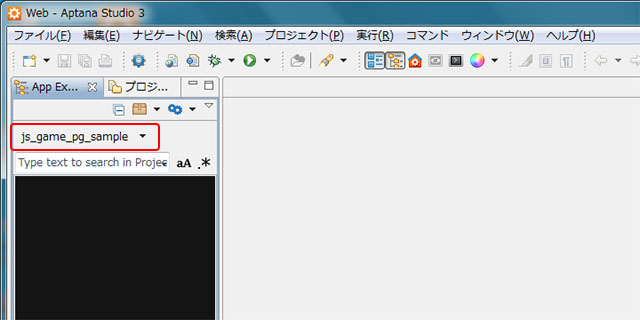
作成されたプロジェクトはAptana Studio 3のApp Explorer上に表示されます。 また、プロジェクトと同じ名前のフォルダーがワークスペースの中に作成されているはずです。
本講座で解説するプログラムや画像・音声などは、すべて「js_game_pg_sample」プロジェクトの中に保管していくことになります。
ファイルを整理するためのフォルダーを作る
これからたくさんのプログラムを作っていくのですが、それらはほとんどの場合複数のファイルからなるものです。 それらをプロジェクトの中に直接放り込んでいけば大混乱が起こることは、火を見るより明らかです。 そこで、プログラムごとに関連するファイルをまとめるためのフォルダーを作っていきます。 ここではその手順を説明していきましょう。
[App Explorer]タブで「js_game_pg_sample」プロジェクトを選択します。

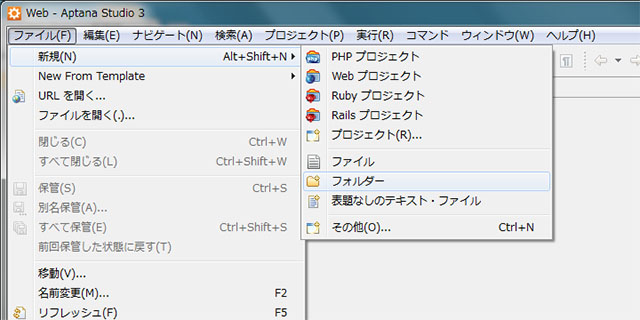
次に[ファイル]メニューから[新規]→[フォルダー]を選択します。

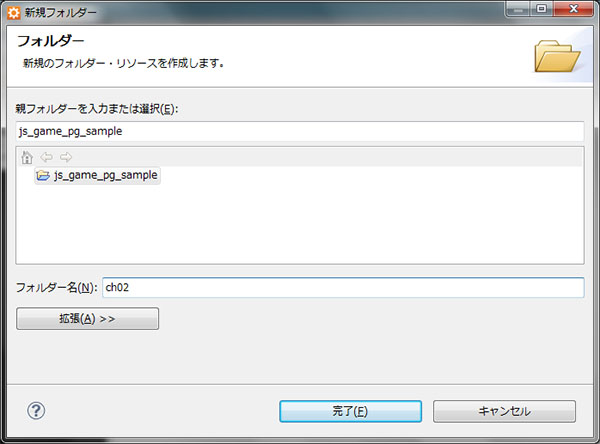
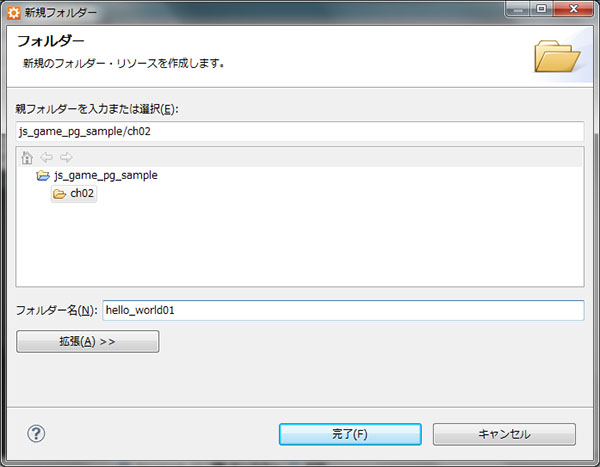
[新規フォルダー]ダイアログでフォルダー名に「ch02」と入力して[完了]ボタンをクリックします。 ちなみに「ch02」とは「chapter02」つまり第2章のフォルダーということです。

更に「Hello World」専用のフォルダーを作りましょう。 まず[App Explorer]タブで「ch02」フォルダーを選択します。

次に[ファイル]メニューから[新規]→[フォルダー]を選択します。

[新規フォルダー]ダイアログでフォルダー名に「hello_world01」と入力して[完了]ボタンをクリックします。

ここで作った「ch02」フォルダーと「hello_world01」ファルダーも、プロジェクトと同様にWindowsやMac OS Xから見たら普通のフォルダーに過ぎません。
HTMLファイルを作る
では、いよいよ「Hello World」プログラムの本体であるHTMLファイルを作りましょう。
HTMLはデータの構造を記述するための言語であって、処理の流れを記述する言語ではないので、厳密にはプログラムという呼び方は正しくありません。
[App Explorer]タブで「hello_world01」フォルダーを選択します。

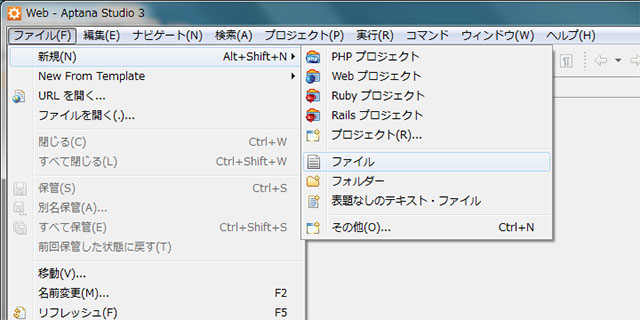
次に[ファイル]メニューから[新規]→[ファイル]を選択します。

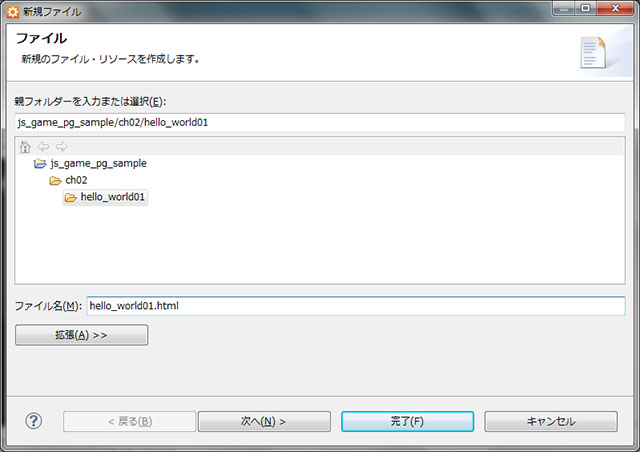
[新規ファイル]ダイアログでファイル名に「hello_world01.html」と入力して[完了]ボタンをクリックします。

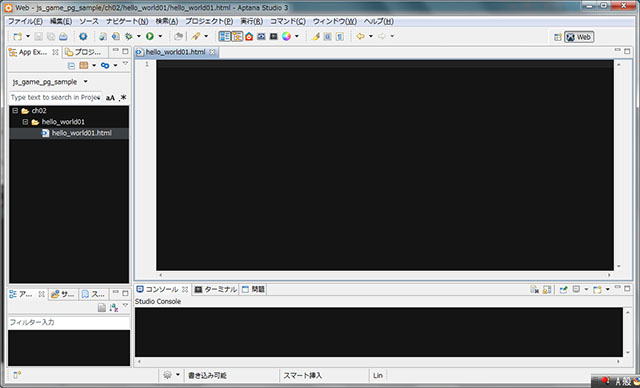
HTMLファイルが作成されると、エディターが開いて編集できるようになります。

エディターで次のコードを入力します。 手打ちでもコピペでもOKです。
hello_world01.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>Hello World</title>
</head>
<body>
<p>
Hello World!
</p>
</body>
</html>
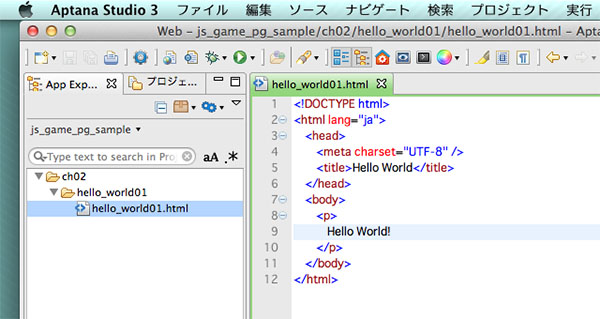
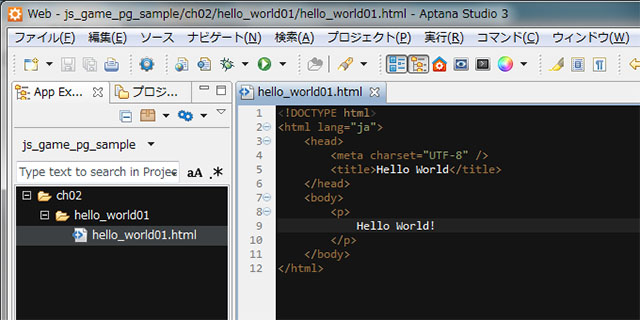
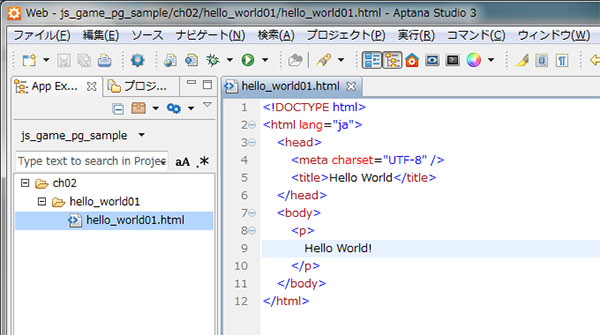
実際の画面は次のような感じになります。 入力が終わったら、[ファイル]メニューから[保管]を選んで保存します。

Aptana Studio 3 ワンポイント アドバイス
「テーマ」を変更する
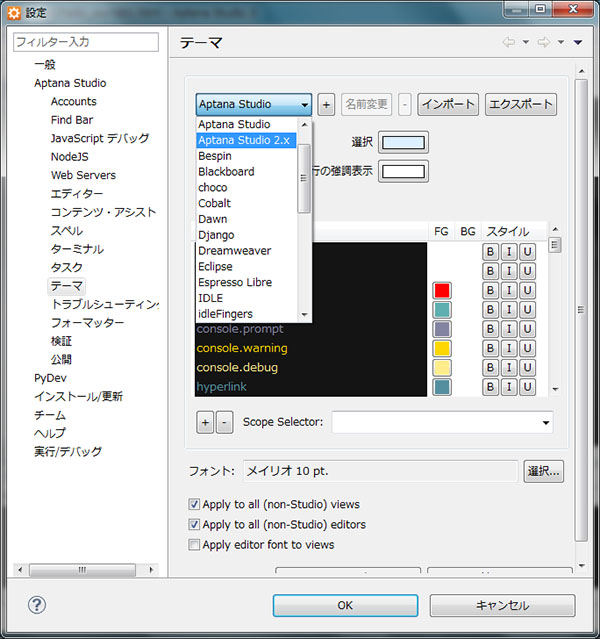
既にご覧いただきましたように、フォルダー・ファイルの一覧やエディターなどの背景色はデフォルトでは黒です。 このままでは文字が読みにくく目が疲れやすいと感じる方が多いと思います。 そこで、「テーマ」を変更して見やすくしてみましょう。 Windowsでは[ウィンドウ]メニューから[設定]を選択します。 Macでは[Aptana Studio 3]メニューから[環境設定...]を選択します。 すると次のような[設定]ダイアログが表示されますので、テーマのリストから好きなものを選択し、[OK]ボタンをクリックします。

私はテーマを「Aptana Studio 2.x」に、ついでにフォントを「メイリオ 10 pt.」に変更しました。 その結果、次のような外観になりました。 やっぱり背景色は白が見やすいですね。

Macの方では、フォントを「Osaka 12 pt.」に変更してみました。