HTML文書を読みやすくする
HTML文書が複雑になるにつれ、読みやすさや分かりやすさが重要になってきます。 ここでは、読みやすく分かりやすいHTML文書を記述する方法を説明していきましょう。
改行とインデントを入れる
HTMLのコードは、改行とインデント(字下げ)を適宜入れてやると読みやすくなります。 インデントは半角スペースかタブで入れてやればOKです。 本講座のサンプルでは、半角スペースで入れてあります。

「hello_world01.html」のコードでも、改行とインデントを入れて読みやすくしてあります。
hello_world01.html(再掲)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>Hello World</title>
</head>
<body>
<p>
Hello World!
</p>
</body>
</html>
試しに「hello_world01.html」のインデントを省いてみると、次のようになります。
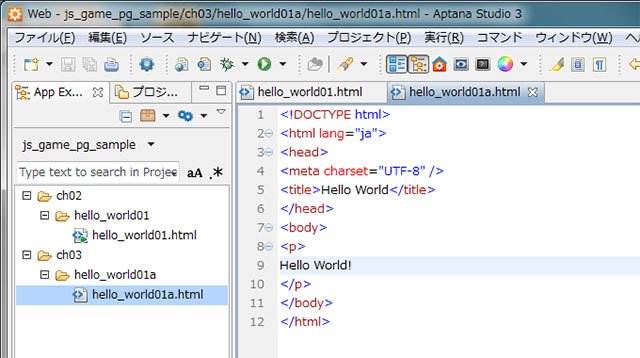
hello_world01a.html
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8" /> <title>Hello World</title> </head> <body> <p> Hello World! </p> </body> </html>
「第2章」の「HTMLファイルを作る」「HTMLファイルをブラウザーで開く」を参考に、次の手順で試してみましょう。
手順
- 「js_game_pg_sample」プロジェクトの中に、「ch03」フォルダーを作る。
- 「ch03」フォルダーの中に「hello_world01a」フォルダーを作る。
- 「hello_world01a」フォルダーの中に「hello_world01a.html」を作る。
- 「hello_world01a.html」のコードを入力し保存する。
- 「hello_world01a.html」をブラウザーで開く。


ブラウザーで開くと、「hello_world01.html」と同様に「Hello World!」と表示されましたね。
更にhead要素とbody要素から改行を省くと次のようになります。
hello_world01b.html
<!DOCTYPE html> <html lang="ja"> <head><meta charset="UTF-8" /><title>Hello World</title></head> <body><p>Hello World!</p></body> </html>
「hello_world01b.html」も次の手順で試してみてください。
手順
- 「ch03」フォルダーの中に「hello_world01b」フォルダーを作る。
- 「hello_world01b」フォルダーの中に「hello_world01b.html」を作る。
- 「hello_world01b.html」のコードを入力し保存する。
- 「hello_world01b.html」をブラウザーで開く。
ブラウザーで開くと、やはり「Hello World!」と表示されましたね。
いずれの書き方も文法的に正しく、ブラウザー上でも問題なく表示されます。 しかし、改行とインデントを入れた方が、開始タグと終了タグの対応関係や要素の階層構造がはっきりして、コードが読みやすくなることは明らかでしょう。 このことはコードが複雑になるほど実感できるはずです。
コメントを入れる
HTML文書にコメントを入れて、どの部分が何を表しているのかという情報を記述することができます。 後から読むときに、内容を素早く理解する上での助けとなるでしょう。 もちろん、コメントはブラウザーには表示されません。 コメントを入れるには次のように記述します。
構文 : HTMLのコメント
<!--...-->
HTMLのコメントは「<!--(小なりビックリマイナスマイナス)」で始まり、「-->(マイナスマイナス大なり)」で終わります。 ...の部分がコメントの内容です。
コメントを使った例を見てみましょう。 「hello_world02.html」は、ブラウザーに「Hello World Again!」と表示するコードです。
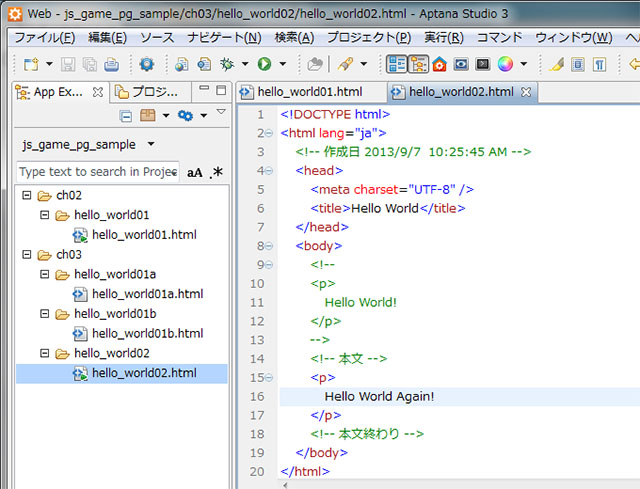
hello_world02.html
<!DOCTYPE html>
<html lang="ja">
<!-- 作成日 2013/9/7 10:25:45 AM -->
<head>
<meta charset="UTF-8" />
<title>Hello World</title>
</head>
<body>
<!--
<p>
Hello World!
</p>
-->
<!-- 本文 -->
<p>
Hello World Again!
</p>
<!-- 本文終わり -->
</body>
</html>
それでは、次の手順で試してみましょう。
手順
- 「ch03」フォルダーの中に「hello_world02」フォルダーを作る。
- 「hello_world02」フォルダーの中に「hello_world02.html」を作る。
- 「hello_world02.html」のコードを入力し保存する。
- 「hello_world02.html」をブラウザーで開く。


次の部分は作成日に関するコメントです。 これは極普通の使用例です。
<!-- 作成日 2013/9/7 10:25:45 AM -->
次のように、要素を「<!--」と「-->」で囲んで、その要素自体をコメントの内容とすることができます。 このようにコードの一部を一時的にコメントにして保存しておくことをコメントアウトと言います。 削除する予定の要素をブラウザーには表示せず、HTML文書中には当面残しておきたい場合や、未完成の要素を表示したくない場合などに、この方法を利用しましょう。 また、コメントは複数行に渡って記述することもできます。
<!--
<p>
Hello World!
</p>
-->
コメントにはいろいろな活用方法が考えられます。 例えば、次のように開始タグの直前と終了タグの直後にコメントを入れてやると、開始タグと終了タグの対応関係が一目で分かるようになります。 この方法は長い要素ほど効果を発揮するでしょう。
<!-- 本文 -->
<p>
Hello World Again!
</p>
<!-- 本文終わり -->
Aptana Studio 3 ワンポイント アドバイス
HTML文書の形を整える
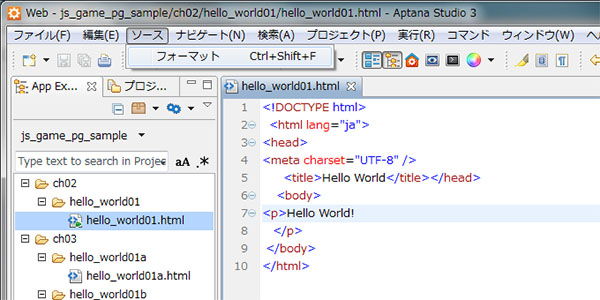
Aptana Studio 3でHTML文書を作る場合、自動的にコードを補完したり、インデントを入れてくれます。 ですから、むしろ「hello_world01a.html」や「hello_world01b.html」のような読みにくいコードを書く方が難しいでしょう。 それでも、いろいろ操作しているうちにインデントがずれたりして形が乱れてしまうこともあるかもしれません。 そんなときは「フォーマット」で形を整えましょう。
次の図を見てください。 「hello_world01.html」がずいぶんひどい形になっていますね。 これにフォーマットを適用してみましょう。 [ソース]メニューから[フォーマット]を選択します。


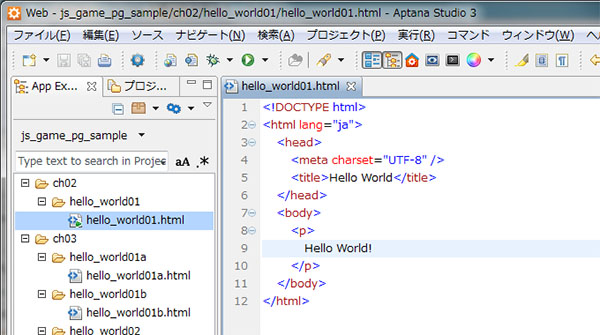
HTML文書全体の形がきれいに整いましたね。
HTML文書を「メモ帳」や「テキストエディット」で作ったり、Web上で拾ってきた場合は、あまり読みやすい形ではないかもしれません。 そういういときも、Aptana Studio 3のフォーマットを使えば一発で読みやすい形になります。