リンク
Webページ内のテキストや画像にリンクを設定してやると、それらをクリックすることによって他のWebページにジャンプすることができるようになります。 ここでは、リンクの作り方や使いどころについて解説していきます。
リンクを作るための要素
リンクを作るためには、a要素でテキストや画像を囲みます。
| 開始タグ | 終了タグ | 分類 | 内容となるもの |
|---|---|---|---|
| 必須 | 必須 | インライン要素 | インライン要素、テキスト、a要素自体は除く |
a要素をクリックしたときに表示されるページを指定するためには、href属性を付けてリンク先となるファイルのURLを指定します。 また、target属性を付けて、リンク先のページを表示するiframe要素、あるいはウィンドウ(タブ)を指定することもできます。 target属性を付けない場合は、リンク元のページを含むiframe要素、あるいはウィンドウ(タブ)にリンク先のページが表示されます。 target属性については、次節「リンク先の表示方法を指定する」で詳しく解説します。
a要素に指定できる主な属性を表にまとめておきましょう。
| 属性の書式 | 説明 |
|---|---|
| href="リンク先のURL" | リンク先のURLを指定します。 |
| target="リンク先を表示させるiframe要素の名前、あるいはウィンドウまたはタブ名" | リンク先のページを表示するiframe要素の名前、あるいはウィンドウ名(タブ名)を指定できます。 指定された名前のiframe要素、あるいはウィンドウ(タブ)が既に存在する場合は、そこにリンク先のページを表示します。 存在しない場合は、指定された名前の新しいウィンドウ(タブ)を開いて、そこにリンク先のページを表示します。 また、「_blank」、「_self」、「_parent」、「_top」といった特別なキーワードを指定することもできます。 |
a要素でリンク先のページを表示する
a要素を使ってリンク先のページを表示する例を見てみましょう。 今回は2つのHTML文書が関連してきます。 「a_sample01.html」がリンク元のページ、「linked.html」がリンク先のページです。
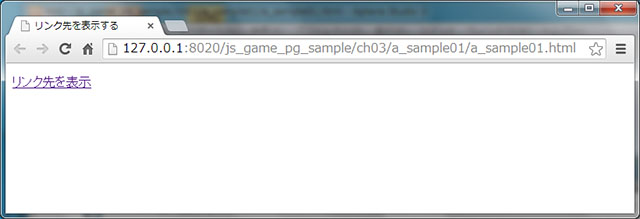
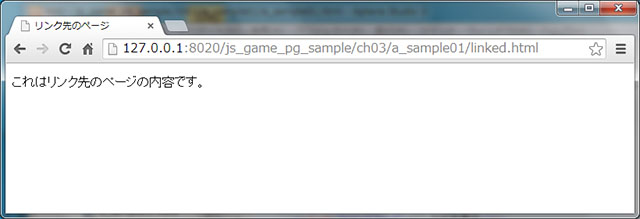
「a_sample01.html」をブラウザーで開くと、「リンク先を表示」と表示されます。 このテキストがa要素の内容となっているので、クリックするとリンク先のページがブラウザーに表示されます。 ここでは、a要素のtarget属性は指定されていないため、現在のウィンドウ(タブ)に「linked.html」の内容が表示されることになります。
a_sample01.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>リンク先を表示する</title>
</head>
<body>
<p>
<a href="linked.html">リンク先を表示</a>
</p>
</body>
</html>
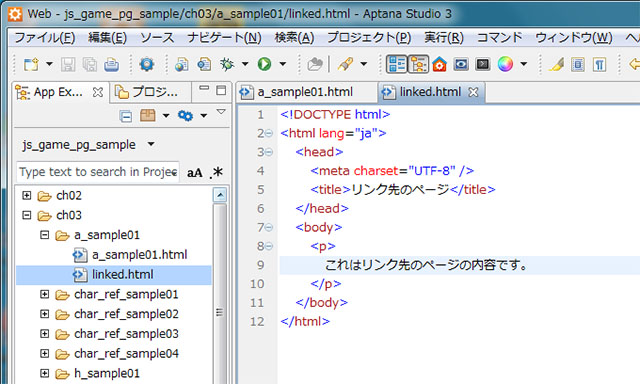
linked.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>リンク先のページ</title>
</head>
<body>
<p>
これはリンク先のページの内容です。
</p>
</body>
</html>
手順
- 「ch03」フォルダーの中に「a_sample01」フォルダーを作る。
- 「a_sample01」フォルダーの中に「a_sample01.html」を作る。
- 「a_sample01.html」のコードを入力し保存する。
- 「a_sample01」フォルダーの中に「linked.html」を作る。
- 「linked.html」のコードを入力し保存する。
- 「a_sample01.html」をブラウザで開く。



リンクを利用する
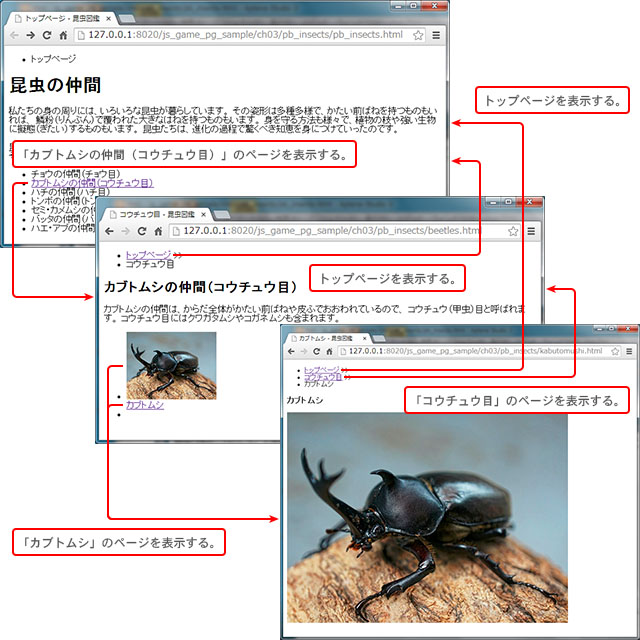
リンクを利用して、「昆虫図鑑」の各ページを自由に移動できるようにしてみましょう。 そのために、「pb_insects.html」、「beetles.html」、「kabutomushi.html」の各ページにトピックパスと下位ページへのリンクを作っていきます。 トピックパスとは、サイトの階層構造の中で、今どこにいるのかを一目で分かるようにするリストのことです。 トピックパスによって、今いるページの上位のページにすぐに戻ることもできるようになります。
それでは、トップページから見てみましょう。
pb_insects.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>トップページ - 昆虫図鑑</title>
</head>
<body>
<ul>
<li>トップページ</li>
</ul>
<h1>昆虫の仲間</h1>
<p>
私たちの身の周りには、いろいろな昆虫が暮らしています。
その姿形は多種多様で、かたい前ばねを持つものもいれば、
鱗粉(りんぷん)で覆われた大きなはねを持つものもいます。
身を守る方法も様々で、植物の枝や強い生物に擬態(ぎたい)するものもいます。
昆虫たちは、進化の過程で驚くべき知恵を身につけていったのです。
</p>
<p>
昆虫は知れば知るほど不思議な魅力にあふれています。<br />そんな昆虫たちの秘密を
探っていきましょう。
</p>
<ul>
<li>チョウの仲間(チョウ目)</li>
<li><a href="beetles.html">カブトムシの仲間(コウチュウ目)</a></li>
<li>ハチの仲間(ハチ目)</li>
<li>トンボの仲間(トンボ目)</li>
<li>セミ・カメムシの仲間(カメムシ目)</li>
<li>バッタの仲間(バッタ目)</li>
<li>ハエ・アブの仲間(ハエ目)</li>
</ul>
</body>
</html>
次の部分がトピックパスです。 と言っても、トップページより上位のページありません。 従って、ここでのトピックパスは、ただ単に「トップページ」と表示するだけであり、リンクの機能はありません。
<ul>
<li>トップページ</li>
</ul>
また、目次の中の「カブトムシの仲間(コウチュウ目)」というテキストに、「beetles.html」へのリンクを指定しています。 ここでは、target属性は指定していないので、現在のウィンドウ(タブ)にリンク先のページが表示されます。
<li><a href="beetles.html">カブトムシの仲間(コウチュウ目)</a></li>
次は、「コウチュウ目」のページを見てみましょう。
beetles.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>コウチュウ目 - 昆虫図鑑</title>
</head>
<body>
<ul>
<li><a href="pb_insects.html">トップページ</a> >></li>
<li>コウチュウ目</li>
</ul>
<h2>カブトムシの仲間(コウチュウ目)</h2>
<p>
カブトムシの仲間は、からだ全体がかたい前ばねや皮ふでおおわれているので、
コウチュウ(甲虫)目と呼ばれます。
コウチュウ目にはクワガタムシやコガネムシも含まれます。
</p>
<ul>
<li>
<a href="kabutomushi.html">
<img src="160_120.jpg" alt="カブトムシ" /><br />
カブトムシ
</a>
</li>
<li>
</li>
</ul>
</body>
</html>
「コウチュウ目」のページから見ると、トップページが一つ上のページということになります。 従って、トピックパスでは「pb_insects.html」へのリンクを指定しています。
<ul>
<li><a href="pb_insects.html">トップページ</a> >></li>
<li>コウチュウ目</li>
</ul>
カブトムシの画像(サムネイル)、強制的な改行、「カブトムシ」というテキストに、まとめて「kabutomushi.html」へのリンクを指定しています。 これによって、画像とテキストのいずれをクリックしても、「カブトムシ」のページが表示されることになります。
<a href="kabutomushi.html">
<img src="160_120.jpg" alt="カブトムシ" /><br />
カブトムシ
</a>
最後は「カブトムシ」のページです。
kabutomushi.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>カブトムシ - 昆虫図鑑</title>
</head>
<body>
<ul>
<li><a href="pb_insects.html">トップページ</a> >></li>
<li><a href="beetles.html">コウチュウ目</a> >></li>
<li>カブトムシ</li>
</ul>
<h3>カブトムシ</h3>
<p>
<img src="640_480.jpg" alt="カブトムシ" />
</p>
</body>
</html>
「カブトムシ」のページから見ると、トップページが二つ上のページ、「コウチュウ目」のページが一つ上のページということになります。 従って、トピックパスでは「pb_insects.html」と「beetles.html」へのリンクを指定しています。 「カブトムシ」のページには下位のページは無いので、目次のようなものはありません。
<ul>
<li><a href="pb_insects.html">トップページ</a> >></li>
<li><a href="beetles.html">コウチュウ目</a> >></li>
<li>カブトムシ</li>
</ul>
手順
- 「pb_insects.html」の中に、トピックパスと「コウチュウ目」のページへのリンクを作り、保存する。
- 「beetles.html」の中に、トピックパスと「カブトムシ」のページへのリンクを作り、保存する。
- 「kabutomushi.html」の中に、トピックパスを作り、保存する。
- 「pb_insects.html」をブラウザで開く。
- 各ページのトピックパスやリンクをクリックして、ページ間を自由に移動できることを確かめる。

編集が完了して保存したら、「pb_insects.html」をブラウザーで開いてみましょう。 そして、ページ内のリンクをクリックすることで、「トップページ」、「コウチュウ目」のページ、「カブトムシ」のページを自由に移動できることを確かめてみましょう。


いかがでしょうか。 だんだん昆虫図鑑らしくなってきましたね。
Aptana Studio 3 ワンポイント アドバイス
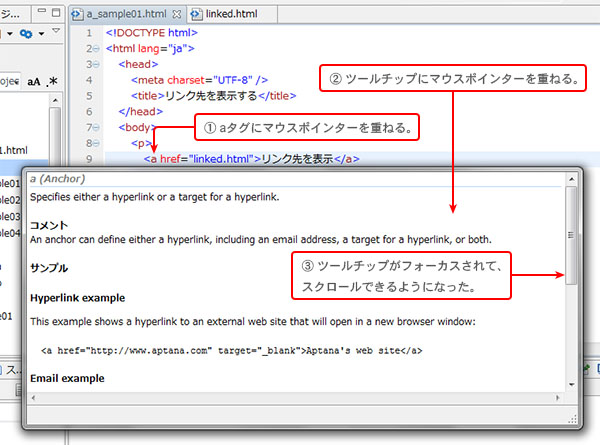
ツールチップでタグや属性の使い方を確認する
コードを編集しているとき、タグや属性の使い方をちょっと確認したいというときは、ツールチップが便利です。 説明は英語で書かれていますが、長文というわけではありませんから、読めないことはないでしょう。 サンプルのコードだけでも理解できれば、それなりに役に立つはずです。
ツールチップを表示する方法は簡単です。 まず、使い方を確認したいタグや属性にマウスポインターを重ねます。 これで一応ツールチップは表示されますが、全文が表示されているとは限りません。 次に、ツールチップの上にマウスポインターを重ねます。 すると、ツールチップがフォーカスされて、スクロールバーが表示され、全文を読むことができるようになります。
次の図は、aタグのツールチップを表示する例です。