テキスト
これまでにもh1〜h6要素やp要素の内容として、テキストを記述してきました。 ここではテキストのことをもう少し詳しく解説しておきたいと思います。
テキストの途中で改行する
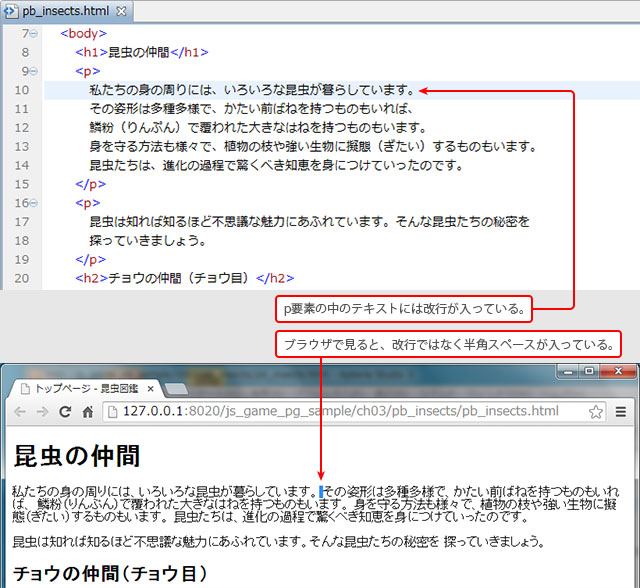
前節で作った「pb_insects.html」をもう一度見てください。
pb_insects.html(再掲)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>トップページ - 昆虫図鑑</title>
</head>
<body>
<h1>昆虫の仲間</h1>
<p>
私たちの身の周りには、いろいろな昆虫が暮らしています。
その姿形は多種多様で、かたい前ばねを持つものもいれば、
鱗粉(りんぷん)で覆われた大きなはねを持つものもいます。
身を守る方法も様々で、植物の枝や強い生物に擬態(ぎたい)するものもいます。
昆虫たちは、進化の過程で驚くべき知恵を身につけていったのです。
</p>
<p>
昆虫は知れば知るほど不思議な魅力にあふれています。そんな昆虫たちの秘密を
探っていきましょう。
</p>
<h2>チョウの仲間(チョウ目)</h2>
<p>
チョウの仲間は、はねやからだが鱗粉におおわれ、ストロー状の口を持っているのが
特徴です。
ガもチョウの仲間に含まれます。
</p>
<h2>カブトムシの仲間(コウチュウ目)</h2>
<p>
カブトムシの仲間は、からだ全体がかたい前ばねや皮ふでおおわれているので、
コウチュウ(甲虫)目と呼ばれます。
コウチュウ目にはクワガタムシやコガネムシも含まれます。
</p>
</body>
</html>
「pb_insects.html」のコードで、p要素の中のテキストにはいくつもの改行があります。 しかし、ブラウザーで見たときは、その部分で改行されていません。 実は、HTMLのコードで要素の内容となっているテキストの途中に改行やタブが入っていても、それらはブラウザーで表示されるときには一文字の半角スペースに置き換えられるのです。

「昆虫図鑑」のテキストを途中で改行する
ブラウザーで表示されるテキストの途中で強制的に改行するにはbr要素を使います。
| 開始タグ | 終了タグ | 分類 | 内容となるもの |
|---|---|---|---|
| 必須 | なし | インライン要素 | なし |
例を見てみましょう。 「pb_insects.html」にbr要素を一つ入れるだけです。
br要素にはmeta要素と同様に終了タグが無く、終了タグが有る要素と明確に区別するために、 開始タグを「/>」で閉じることができます。
pb_insects.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>トップページ - 昆虫図鑑</title>
</head>
<body>
<h1>昆虫の仲間</h1>
<p>
私たちの身の周りには、いろいろな昆虫が暮らしています。
その姿形は多種多様で、かたい前ばねを持つものもいれば、
鱗粉(りんぷん)で覆われた大きなはねを持つものもいます。
身を守る方法も様々で、植物の枝や強い生物に擬態(ぎたい)するものもいます。
昆虫たちは、進化の過程で驚くべき知恵を身につけていったのです。
</p>
<p>
昆虫は知れば知るほど不思議な魅力にあふれています。<br />そんな昆虫たちの秘密を
探っていきましょう。
</p>
<h2>チョウの仲間(チョウ目)</h2>
<p>
チョウの仲間は、はねやからだが鱗粉におおわれ、ストロー状の口を持っているのが
特徴です。
ガもチョウの仲間に含まれます。
</p>
<h2>カブトムシの仲間(コウチュウ目)</h2>
<p>
カブトムシの仲間は、からだ全体がかたい前ばねや皮ふでおおわれているので、
コウチュウ(甲虫)目と呼ばれます。
コウチュウ目にはクワガタムシやコガネムシも含まれます。
</p>
</body>
</html>
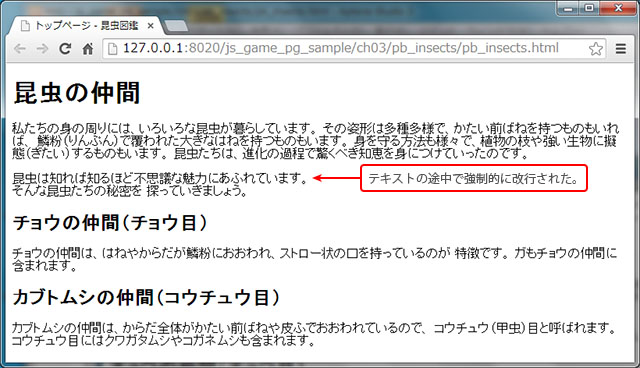
「pb_insects.html」にbr要素を入れたらブラウザーで開いてみましょう。

確かにブラウザー上の表示で改行されていますね。
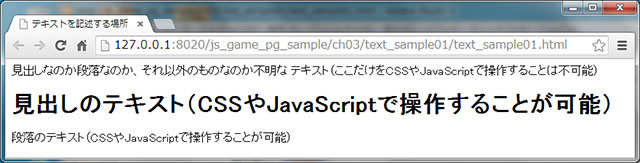
テキストを記述する場所
h1〜h6要素やp要素を使わずに、テキストを直接body要素の内容として記述することもできます。 しかし、そうしてしまうと、そのテキストが見出しなのか段落なのか、それ以外のものなのか分かりにくくなってしまいます。 また、そのテキストだけをCSSで装飾したり、JavaScriptで読み書きするといった操作ができなくなってしまいます。 なぜなら、CSSやJavaScriptでは要素を指定して操作することになっているからです。 テキストは見出しや段落、表、リストなど、しかるべき要素の内容として記述しましょう。
一応サンプルコードを載せておきます。
text_sample01.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>テキストを記述する場所</title>
</head>
<body>
見出しなのか段落なのか、それ以外のものなのか不明な
テキスト(ここだけをCSSやJavaScriptで操作することは不可能)
<h1>見出しのテキスト(CSSやJavaScriptで操作することが可能)</h1>
<p>
段落のテキスト(CSSやJavaScriptで操作することが可能)
</p>
</body>
</html>
手順
- 「ch03」フォルダーの中に「text_sample01」フォルダーを作る。
- 「text_sample01」フォルダーの中に「text_sample01.html」を作る。
- 「text_sample01.html」のコードを入力し保存する。
- 「text_sample01.html」をブラウザーで開く。


Aptana Studio 3 ワンポイント アドバイス
「アウトライン」でHTML文書の構造を把握する
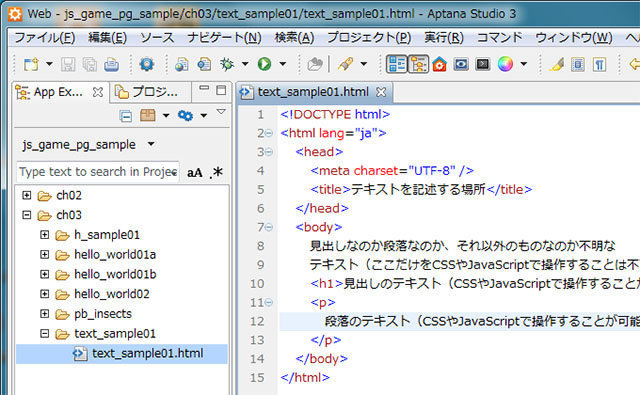
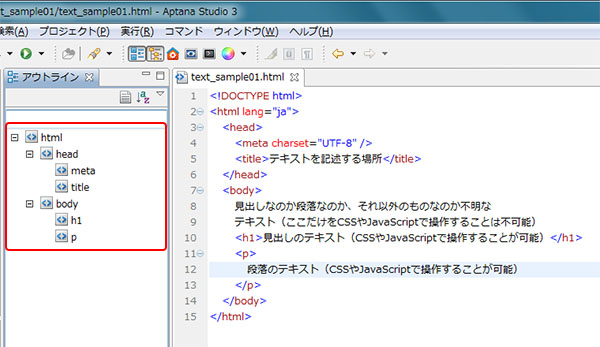
HTML文書が大きくなり複雑になってくると、その全体構造が分かりにくくなってくることがあります。 そんなときに役立つのが[アウトライン]ビューです。 [アウトライン]ビューは、コードを解析してその内容をツリー構造で表示してくれます。 ここでは、「text_sample01.html」に基づいて解説していきます。
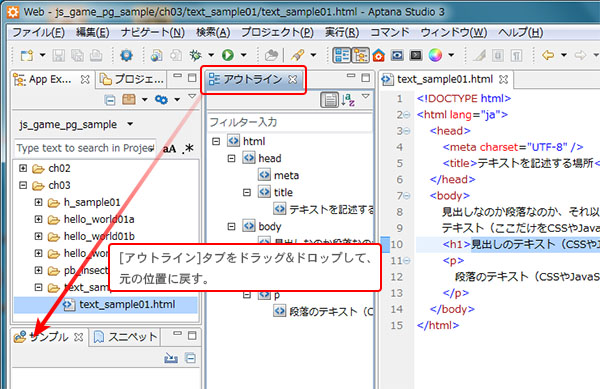
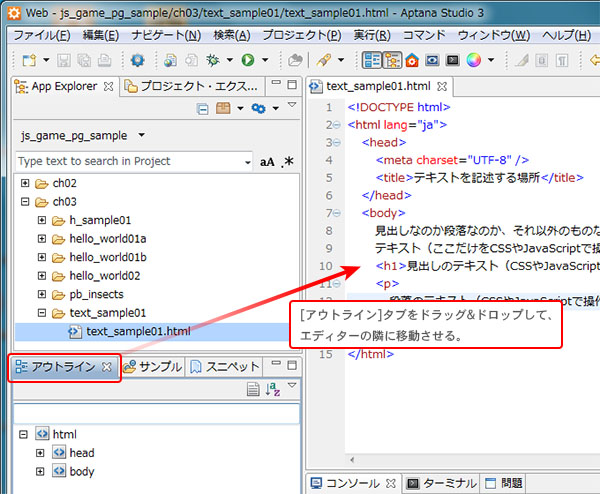
[アウトライン]ビューを見やすい位置に移動する
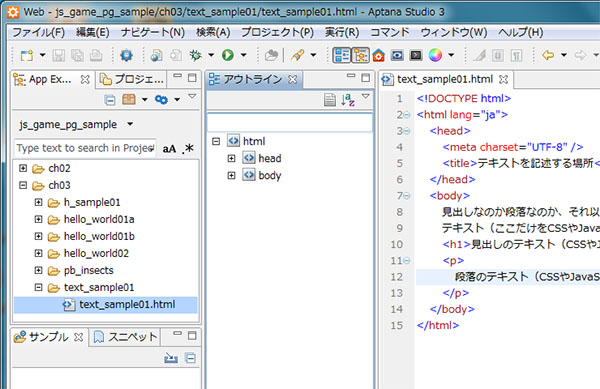
ビューにはいろいろな種類があります。 [App Explorer]や[プロジェクト・エクスプローラー]もビューの仲間です。 どのビューも上部にビューのタイトルが書かれたタブが付いています。 このタブをドラッグ&ドロップして、ビューを別の場所に移動することができます。 [アウトライン]ビューは画面の左下にあり、エディターと少し離れているので、今回は解説しやすいようにエディターの隣に移動しています。 しかし、これは見やすさのためだけなので、必ずしも移動する必要はありません。 [App Explorer]ビューと[アウトライン]ビューの間にあるバーをドラッグして[アウトライン]ビューを上に広げるだけでも良いでしょう。


アウトラインを展開する
アウトラインはツリー(木)構造になっていて、いくつかのノード(節)から成り立ちます。 例えば、html要素、title要素、body要素などが要素ノードとして表示されます。 これらのノードには更にいろいろな要素ノードがふくまれることになります。 アウトラインでは、このツリー構造を展開・縮小しながら全体を見渡すことができます。
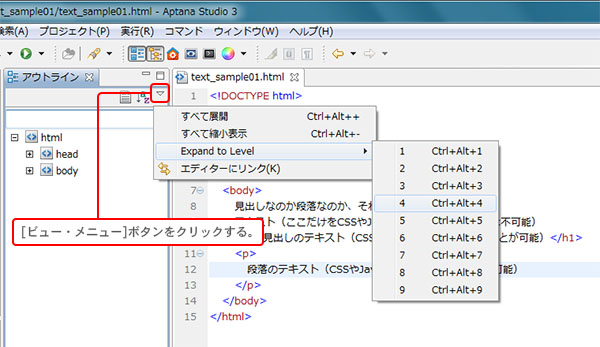
それでは、アウトラインを展開する方法を見てみましょう。 言うまでもなく、要素ノードの左にある[+][-]のマーク(Macの場合は三角マーク)をクリックすることで、各要素ノードをを展開・縮小することができます。 しかし、ここでは、「ビュー・メニュー」を試してみましょう。
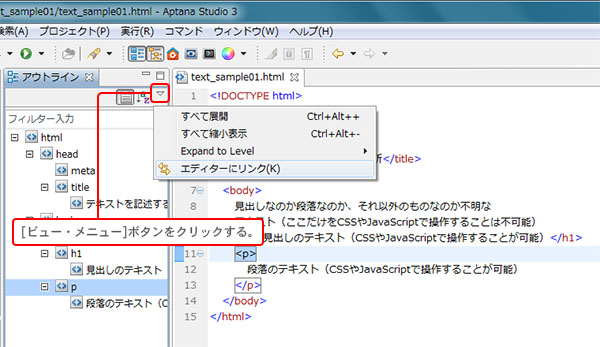
[アウトライン]ビューの右上の方に三角形のマークがついた[ビュー・メニュー]ボタンがあります。 これをクリックするとメニューが表示されますので、[Expand to Level]の[4]を選択してみましょう。 html要素がレベル1で、head要素とbody要素はレベル2です。 数字が大きくなるほど、深い階層の要素を表します。 「text_sample01.html」にはレベル4の要素は存在しません。 従って、実在する階層の中で一番深いレベル3の要素、すなわちmeta、title、h1、p要素まで展開されることになります。


HTML文書の中から要素を素早く見つける
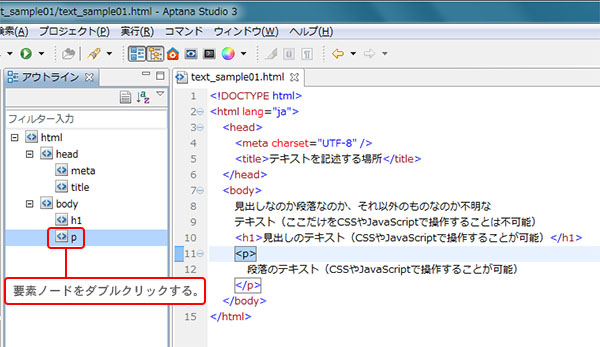
アウトラインの要素ノードをダブルクリックすると、エディターの方でも対応するタグがハイライト(強調表示)されます。 アウトラインによって、HTML文書の全体構造の中から目的の要素を素早く見つけ出し、アクセスすることができます。

テキストノードも表示する
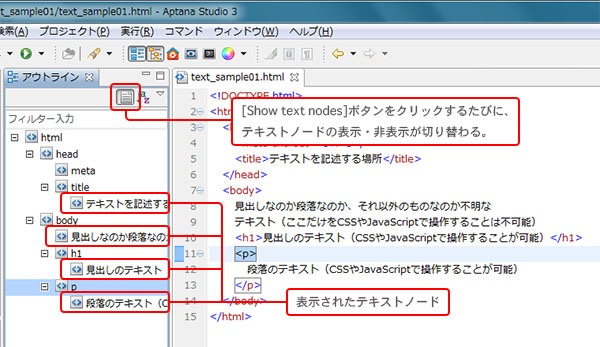
HTML文書の中には、h1〜h6要素やp要素がいくつも存在するのが普通です。 アウトラインの中でそれらの要素を識別するためには、それらに含まれるテキストも表示できる方が便利です。 初期状態では、テキストノードは表示されませんが、[アウトライン]ビューの右上の[Show text nodes]ボタンをクリックするたびに、テキストノードの表示・非表示が切り替わります。 もちろん、アウトラインの中のテキストノードをダブルクリックすると、エディターでも対応するテキストがハイライトされます。

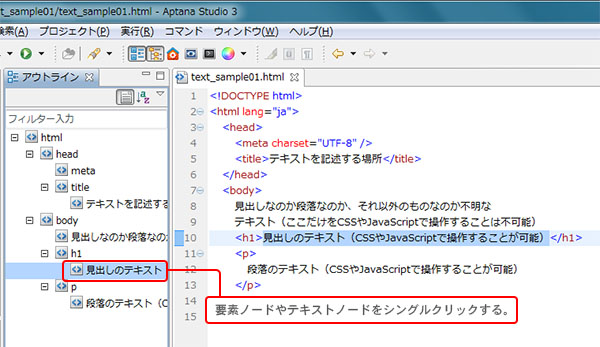
アウトラインとエディターの選択状態を常に一致させる
次に、[ビュー・メニュー]で[エディターにリンク]を選択し、チェックを入れてみましょう。 これによって、アウトラインとエディターの選択状態が常に一致するようになります。 従って、アウトラインでノードをシングルクリックしただけで、エディターの方でも対応するタグやテキストがハイライトされるようになります。 逆に、エディターでタグやテキストの中をクリックすると、アウトラインの方でも対応するノードがハイライトされます。 これは、マウス入力だけでなくキー入力でも同じことです。


[アウトライン]ビューを元の位置に戻す
[アウトライン]ビューを元の位置に戻すには、やはり[アウトライン]タブをドラッグ&ドロップしてやります。