リスト
HTML文書の中で似たような事柄を続けて記述するときは、段落の中に書くよりも、リストを使って箇条書きの形にする方が分かりやすくなります。 ここでは、リストの使い方について解説していきます。
リストを作るための要素
リスト全体を表す要素にはul要素とol要素があります。 リストの中に表示される項目はli要素で表します。 ul要素は番号無しのリストで、各項目の前に黒い丸が表示されます。 一方、ol要素は番号付きのリストで、各項目の前に番号が振られます。
ulは「unordered list」、olは「ordered list」、liは「list item」を略したものです。
| 開始タグ | 終了タグ | 分類 | 内容となるもの |
|---|---|---|---|
| 必須 | 必須 | ブロックレベル要素 | li要素 |
| 開始タグ | 終了タグ | 分類 | 内容となるもの |
|---|---|---|---|
| 必須 | 必須 | ブロックレベル要素 | li要素 |
| 開始タグ | 終了タグ | 分類 | 内容となるもの |
|---|---|---|---|
| 必須 | 省略可 | ul要素やol要素の子要素 | ブロックレベル要素、インライン要素、テキスト |
ul要素とol要素を比較する
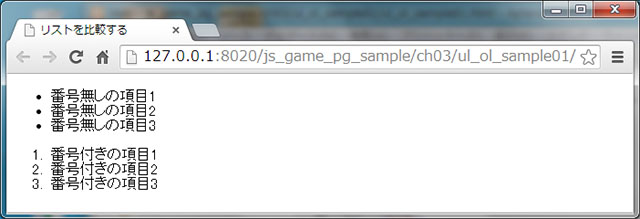
それでは、例を見てみましょう。 「ul_ol_sample01.html」は、番号無しのリストと番号付きのリストを表示するものです。
ul_ol_sample01.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>リストを比較する</title>
</head>
<body>
<ul>
<li>番号無しの項目1</li>
<li>番号無しの項目2</li>
<li>番号無しの項目3</li>
</ul>
<ol>
<li>番号付きの項目1</li>
<li>番号付きの項目2</li>
<li>番号付きの項目3</li>
</ol>
</body>
</html>
手順
- 「ch03」フォルダーの中に「ul_ol_sample01」フォルダーを作る。
- 「ul_ol_sample01」フォルダーの中に「ul_ol_sample01.html」を作る。
- 「ul_ol_sample01.html」のコードを入力し保存する。
- 「ul_ol_sample01.html」をブラウザで開く。


リストを入れ子にする
ul要素やol要素の子要素になることができるのはli要素だけです。 しかし、li要素については、ブロックレベル要素、インライン要素、テキストのいずれも子要素として入れることができます。 そこで、ul要素の中のli要素に更にul要素を入れてやると、リストの各項目の中にリストが表示されるようになります。 このように、あるものの中に似たようなものを入れていくことを一般に「入れ子」と言います。 もちろん、ol要素とol要素、ul要素とol要素の組み合わせでも入れ子にすることができます。 「ul_sample01.html」は、ul要素を入れ子にする例です。
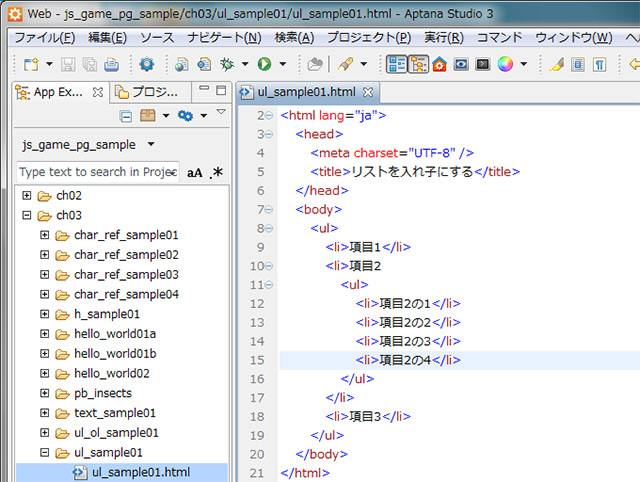
ul_sample01.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>リストを入れ子にする</title>
</head>
<body>
<ul>
<li>項目1</li>
<li>項目2
<ul>
<li>項目2の1</li>
<li>項目2の2</li>
<li>項目2の3</li>
<li>項目2の4</li>
</ul>
</li>
<li>項目3</li>
</ul>
</body>
</html>
手順
- 「ch03」フォルダーの中に「ul_sample01」フォルダーを作る。
- 「ul_sample01」フォルダーの中に「ul_sample01.html」を作る。
- 「ul_sample01.html」のコードを入力し保存する。
- 「ul_sample01.html」をブラウザで開く。

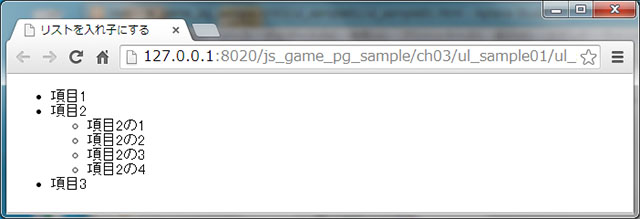
「ul_sample01.html」をブラウザーで開くと、一番浅い階層のul要素の項目には黒い丸、それより一つ深い階層のul要素の項目には白い丸が表示されます。 このように、階層の深さに応じて、ul要素の項目には種類の違う印が表示されます。

リストを利用する
「昆虫図鑑」の目次を作る
次のコードは、前節「見出しと段落」で作った「pb_insects.html」です。
pb_insects.html(再掲)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>トップページ - 昆虫図鑑</title>
</head>
<body>
<h1>昆虫の仲間</h1>
<p>
私たちの身の周りには、いろいろな昆虫が暮らしています。
その姿形は多種多様で、かたい前ばねを持つものもいれば、
鱗粉(りんぷん)で覆われた大きなはねを持つものもいます。
身を守る方法も様々で、植物の枝や強い生物に擬態(ぎたい)するものもいます。
昆虫たちは、進化の過程で驚くべき知恵を身につけていったのです。
</p>
<p>
昆虫は知れば知るほど不思議な魅力にあふれています。<br />そんな昆虫たちの秘密を
探っていきましょう。
</p>
<h2>チョウの仲間(チョウ目)</h2>
<p>
チョウの仲間は、はねやからだが鱗粉におおわれ、ストロー状の口を持っているのが
特徴です。
ガもチョウの仲間に含まれます。
</p>
<h2>カブトムシの仲間(コウチュウ目)</h2>
<p>
カブトムシの仲間は、からだ全体がかたい前ばねや皮ふでおおわれているので、
コウチュウ(甲虫)目と呼ばれます。
コウチュウ目にはクワガタムシやコガネムシも含まれます。
</p>
</body>
</html>
「pb_insects.html」の中に、ul要素で目次を作ってみましょう。 body要素の内容から「チョウの仲間(チョウ目)」という見出し以降のh2要素とp要素をすべて削除して、代わりにul要素で目次を記述します。
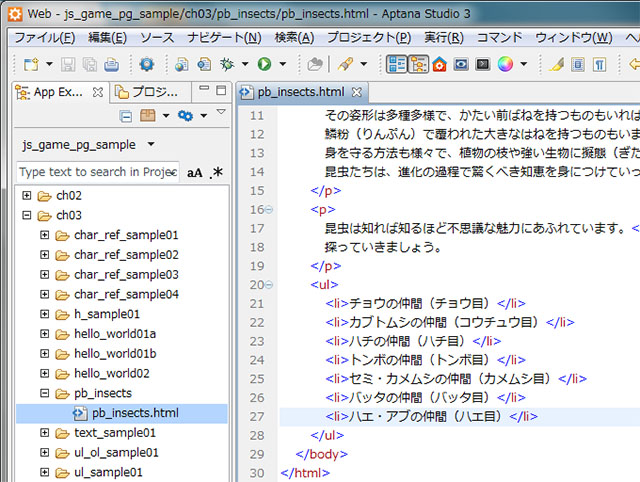
pb_insects.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>トップページ - 昆虫図鑑</title>
</head>
<body>
<h1>昆虫の仲間</h1>
<p>
私たちの身の周りには、いろいろな昆虫が暮らしています。
その姿形は多種多様で、かたい前ばねを持つものもいれば、
鱗粉(りんぷん)で覆われた大きなはねを持つものもいます。
身を守る方法も様々で、植物の枝や強い生物に擬態(ぎたい)するものもいます。
昆虫たちは、進化の過程で驚くべき知恵を身につけていったのです。
</p>
<p>
昆虫は知れば知るほど不思議な魅力にあふれています。<br />そんな昆虫たちの秘密を
探っていきましょう。
</p>
<ul>
<li>チョウの仲間(チョウ目)</li>
<li>カブトムシの仲間(コウチュウ目)</li>
<li>ハチの仲間(ハチ目)</li>
<li>トンボの仲間(トンボ目)</li>
<li>セミ・カメムシの仲間(カメムシ目)</li>
<li>バッタの仲間(バッタ目)</li>
<li>ハエ・アブの仲間(ハエ目)</li>
</ul>
</body>
</html>
手順
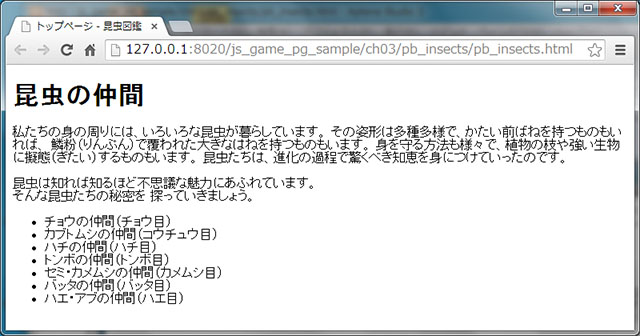
- 「pb_insects.html」の中にul要素で目次を作り、保存する。
- 「pb_insects.html」をブラウザーで開く。


Aptana Studio 3 ワンポイント アドバイス
「ブックマーク」で重要な行に目印をつける
頻繁に参照される重要な行に「ブックマーク」をつけることで、その行を素早く表示することができるようになります。 ここでは、「ul_ol_sample01.html」に基づいて解説していきます。
[ブックマーク]ビューを表示する
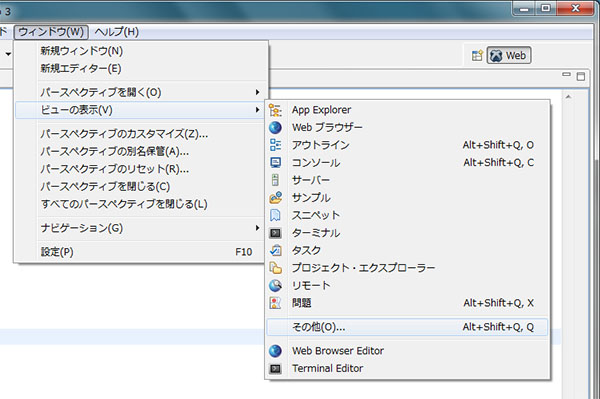
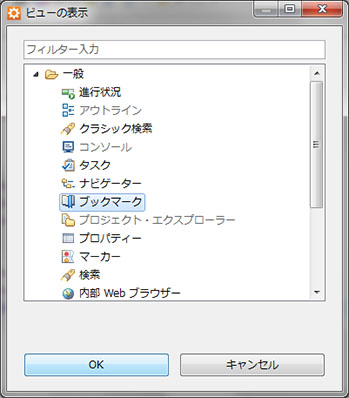
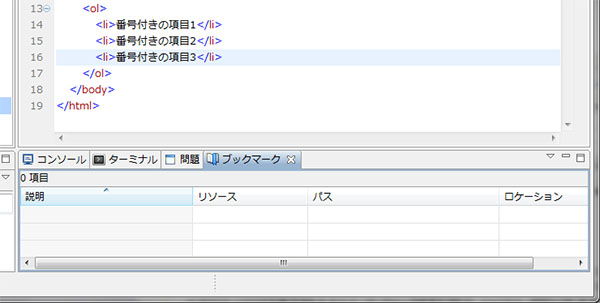
[アウトライン]ビュー等と違って、初期状態では[ブックマーク]ビューは表示されていないので、まずは表示するところから始めます。[ウィンドウ]メニューから[ビューの表示]→[その他...]を選択すると、[ビューの表示]ダイアログが現れます。ここで[ブックマーク]を選択して[OK]ボタンをクリックします。すると、画面の下の方に[ブックマーク]ビューが表示されます。



ブックマークを追加する
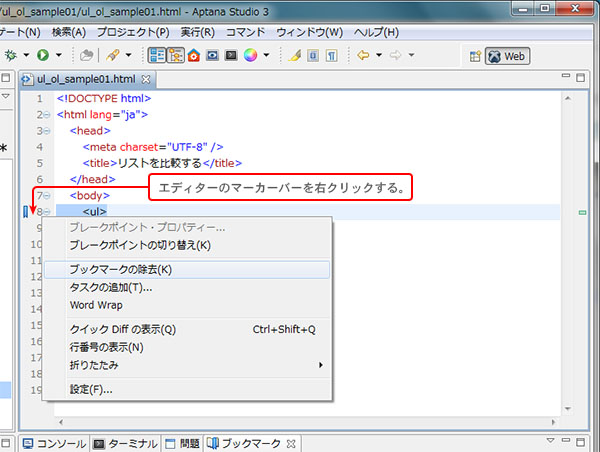
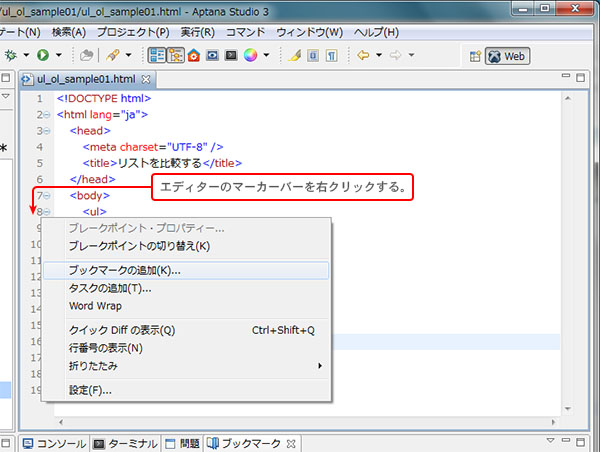
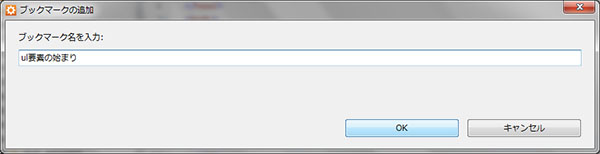
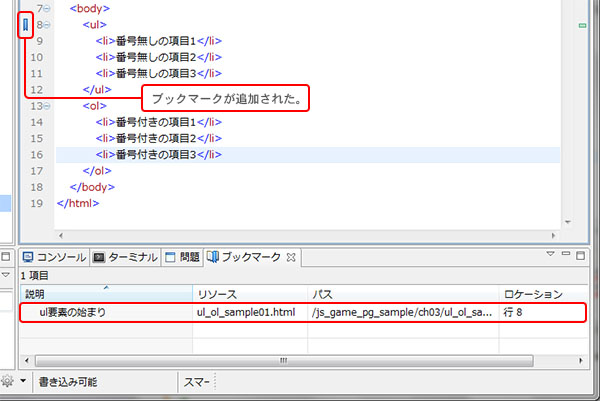
それでは、ブックマークを一つ作ってみましょう。 ブックマークをつける行は8行目とします。 エディターのマーカーバー(行番号の書かれている部分)を右クリックして、[ブックマークの追加]を選択します。 すると、[ブックマークの追加]ダイアログが表示されますので、ブックマーク名を入力して、[OK]ボタンをクリックします。 これでブックマークが作成され、マーカーバーにブックマークが表示されます。 また、[ブックマーク]ビューの中にも、ブックマーク名などの情報が表示されていることが確認できます。



ブックマークを使う
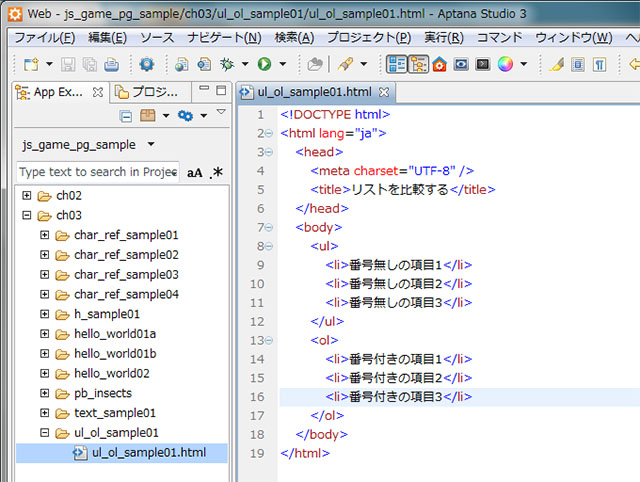
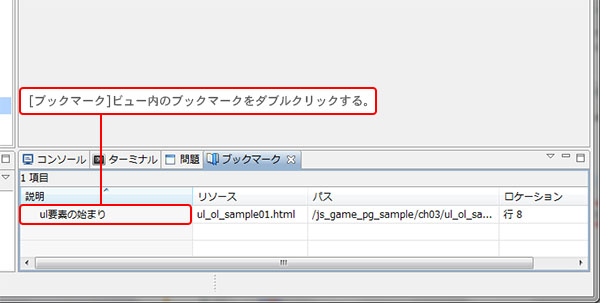
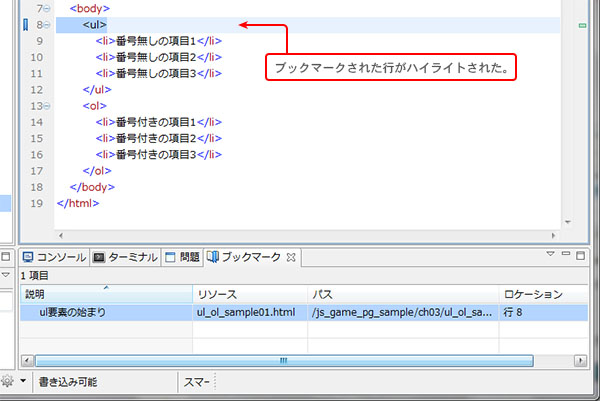
ブックマークを追加したことで、その行に素早くアクセスすることができるようになりました。 実際に、追加したブックマークを使ってみましょう。 まず、「ul_ol_sample01.html」の表示されているエディターを一旦閉じます。 そして、[ブックマーク]ビュー内のブックマークをダブルクリックします。 ダブルクリックする場所は、「説明」でも「リソース」でも、ブックマークの情報が表示されている部分ならどこでも構いません。 そうすると、「ul_ol_sample01.html」がエディターで表示されて、ブックマークされた行がハイライトされた状態になります。


ブックマークを除去する
追加したブックマークを除去するには、マーカーバーを右クリックして、[ブックマークの除去]を選択します。