文字参照
HTML文書の作成では、直接入力しにくい文字を表示したい場合があります。 ここでは、その方法について解説していきたいと思います。
入力しにくい文字を記述するためのしくみ
HTMLでは、直接入力しにくい文字を表すために文字参照を使うことができます。 文字参照には文字実体参照と数値文字参照の二種類があります。
文字実体参照では、文字を「&」+「記号」+「;」という形で表します。 例えば、「®」は「®」、「æ」は「æ」と表します。
数値文字参照では、文字を「&#」+「ユニコード番号」+「;」という形でします。 例えば、「®」は「®」、「æ」は「æ」と表します。 数値文字参照では、ユニコードに含まれるどの文字も表すことができます。 ただし、WindowsやMacにその文字のフォントが用意されていない場合は、ブラウザーにその文字は表示されません。
よく使われる文字参照を表にまとめておきます。
| 文字 | 指定方法 | 説明 | |
|---|---|---|---|
| 文字実体参照 | 数値文字参照 | ||
| < | < | < | 小なり |
| > | > | > | 大なり |
| & | & | & | アンパサンド |
| " | " | " | 二重引用符 |
| |   | 改行禁止スペース | |
「<」や「>」はタグを記述するときに使われる特別な文字なので、テキストの中に直接入力するとトラブルのもとになります。 そういうときは、必ず文字参照で表しましょう。 「&」は文字参照の先頭で使われる文字なので、ブラウザーに「&」のように実体参照の指定方法そのものを表示したいときは、「&」の部分を表すために文字参照を使わなければなりません。 属性値の中に「"」を入れたい場合も、文字参照を使いましょう。 「改行禁止スペース」は一見普通の「半角スペース」と変わらないのですが、その前後で改行されないという特徴があります。
文字参照で特定の文字を記述する
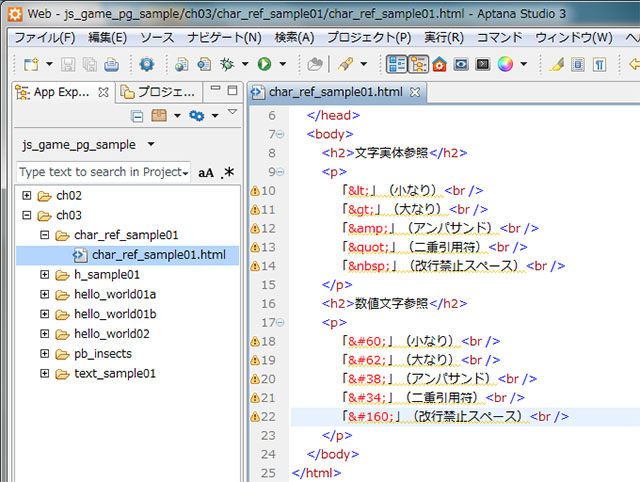
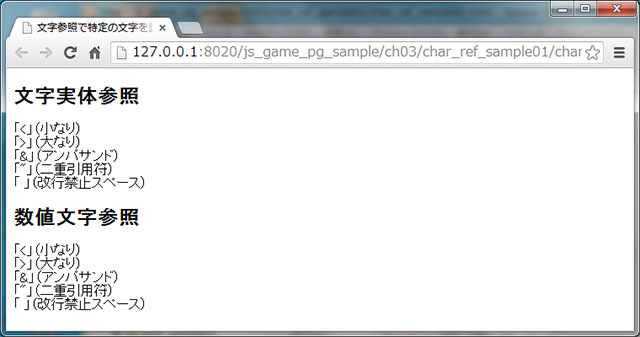
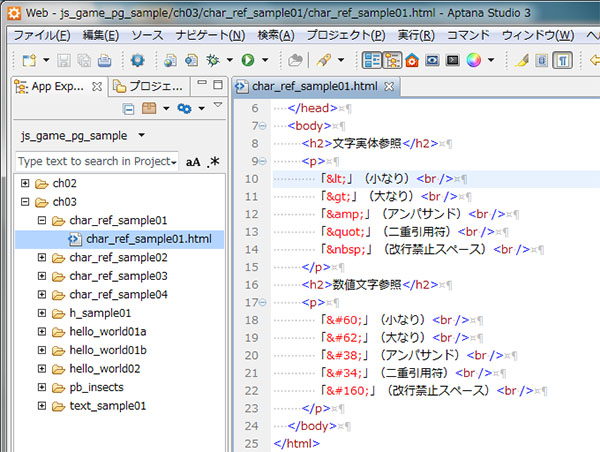
「char_ref_sample01.html」は、文字参照を使っていくつかの文字を表示する簡単な例です。
Aptana Studio 3では、このコードを正しく入力しても「unescaped & or unknown entity “〜"」のような警告が出されます。 しかしながら、正しく入力していれば、ブラウザーには正常に表示されます。 この警告への対処法については、このページの最後にある「Aptana Studio 3 ワンポイントアドバイス」を参照してください。
char_ref_sample01.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>文字参照で特定の文字を記述する</title>
</head>
<body>
<h2>文字実体参照</h2>
<p>
「<」(小なり)<br />
「>」(大なり)<br />
「&」(アンパサンド)<br />
「"」(二重引用符)<br />
「 」(改行禁止スペース)<br />
</p>
<h2>数値文字参照</h2>
<p>
「<」(小なり)<br />
「>」(大なり)<br />
「&」(アンパサンド)<br />
「"」(二重引用符)<br />
「 」(改行禁止スペース)<br />
</p>
</body>
</html>
手順
- 「ch03」フォルダーの中に「char_ref_sample01」フォルダーを作る。
- 「char_ref_sample01」フォルダーの中に「char_ref_sample01.html」を作る。
- 「char_ref_sample01.html」のコードを入力し保存する。
- 「char_ref_sample01.html」をブラウザで開く。


ブラウザーに「&」と表示する
「&」には、文字参照の先頭で使われる特別な文字であるという事情があります。 例えば、ブラウザーに「<」ではなく、「<」と表示するには、HTML文書にどのように記述すれば良いかお分かりになりますか。
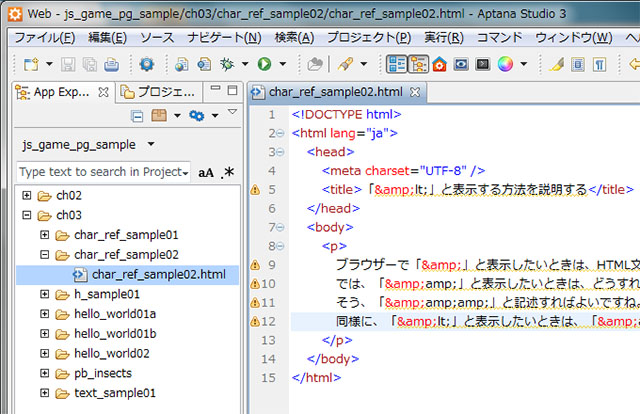
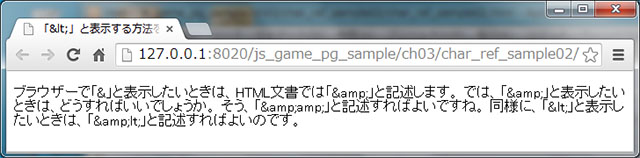
次の「char_ref_sample02.html」をブラウザーで開くと、「ブラウザーに『<』と表示する方法」が表示されます。 ちょっと頭の体操のようなコードになっていますが、よく考えて結果を予想してみてから、ブラウザーで開いてみましょう。
Aptana Studio 3では、このコードを正しく入力しても「unescaped & or unknown entity “〜"」のような警告が出されます。 しかしながら、正しく入力していれば、ブラウザーには正常に表示されます。 この警告への対処法については、このページの最後にある「Aptana Studio 3 ワンポイントアドバイス」を参照してください。
char_ref_sample02.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>「&lt;」と表示する方法を説明する</title>
</head>
<body>
<p>
ブラウザーで「&」と表示したいときは、HTML文書では「&amp;」と記述します。
では、「&amp;」と表示したいときは、どうすればいいでしょうか。
そう、「&amp;amp;」と記述すればよいですね。
同様に、「&lt;」と表示したいときは、「&amp;lt;」と記述すればよいのです。
</p>
</body>
</html>
手順
- 「ch03」フォルダーの中に「char_ref_sample02」フォルダーを作る。
- 「char_ref_sample02」フォルダーの中に「char_ref_sample02.html」を作る。
- 「char_ref_sample02.html」のコードを入力し保存する。
- 「char_ref_sample02.html」をブラウザで開く。


「改行禁止スペース」を「半角スペース」などの空白文字と比較する
改行禁止スペースを半角スペースなどの空白文字と比較しながら、その特徴について調べていきましょう。
「改行禁止スペース」では、本当に改行しないことを確かめる
「改行禁止スペース( )」の一番の特徴は、その名の通りその前後で改行されないことです。 nbspとはno-break spaceの略です。 欧文では、単語と単語の間のスペースで改行します。 しかし、人名や会社名等の途中のスペースで改行することは好ましくありません。 それを避けるためには、改行禁止スペースを使うとよいでしょう。
次の「char_ref_sample03.html」を試してみましょう。
Aptana Studio 3では、このコードを正しく入力しても「unescaped & or unknown entity “〜"」のような警告が出されます。 しかしながら、正しく入力していれば、ブラウザーには正常に表示されます。 この警告への対処法については、このページの最後にある「Aptana Studio 3 ワンポイントアドバイス」を参照してください。
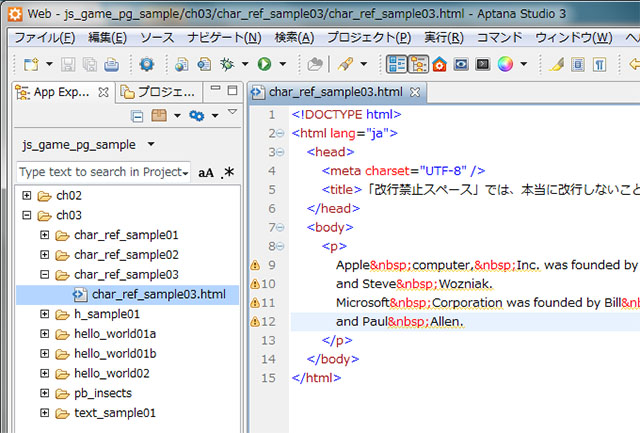
char_ref_sample03.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>「改行禁止スペース」では、本当に改行しないことを確かめる</title>
</head>
<body>
<p>
Apple computer, Inc. was founded by Steve Jobs
and Steve Wozniak.
Microsoft Corporation was founded by Bill Gates
and Paul Allen.
</p>
</body>
</html>
手順
- 「ch03」フォルダーの中に「char_ref_sample03」フォルダーを作る。
- 「char_ref_sample03」フォルダーの中に「char_ref_sample03.html」を作る。
- 「char_ref_sample03.html」のコードを入力し保存する。
- 「char_ref_sample03.html」をブラウザで開く。

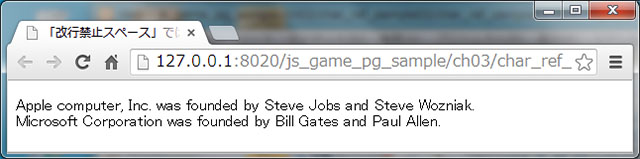
「char_ref_sample03.html」をブラウザーで開いたら、ブラウザーの幅をゆっくり伸縮してみましょう。 半角スペースでは改行が起こり、改行禁止スペースでは改行が起こらないことが確かめられるでしょう。

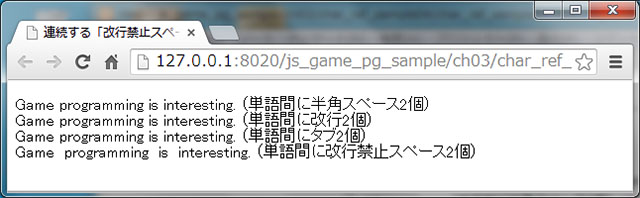
連続する「改行禁止スペース」が、その個数分表示されることを確かめる
HTMLでは、「半角スペース」「改行」「タブ」は空白文字として扱われます。 HTML文書の中で複数の空白文字を連続して入力しても、ブラウザーで見たときは一つの半角スペースに置き換えられて表示されます。 一方、改行禁止スペースは空白文字として扱われません。 そのため、複数の改行禁止スペースを連続して入力した場合、その個数分のスペースがブラウザーに表示されます。
「char_ref_sample04.html」でこのことを確かめてみましょう。 今回は、いつもより少し手順が多くなっていることに注意してください。
Aptana Studio 3では、このコードを正しく入力しても「unescaped & or unknown entity “〜"」のような警告が出されます。 しかしながら、正しく入力していれば、ブラウザーには正常に表示されます。 この警告への対処法については、このページの最後にある「Aptana Studio 3 ワンポイントアドバイス」を参照してください。
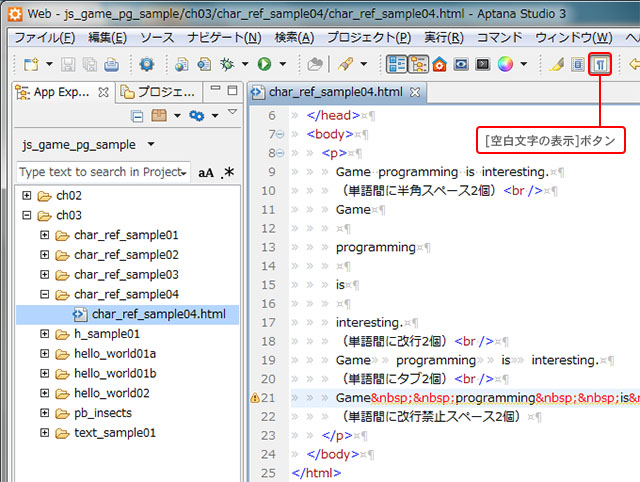
char_ref_sample04.html
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8" /> <title>連続する「改行禁止スペース」が、その個数分表示されることを確かめる</title> </head> <body> <p> Game programming is interesting. (単語間に半角スペース2個)<br /> Game programming is interesting. (単語間に改行2個)<br /> Game programming is interesting. (単語間にタブ2個)<br /> Game programming is interesting. (単語間に改行禁止スペース2個) </p> </body> </html>
手順
- 「ch03」フォルダーの中に「char_ref_sample04」フォルダーを作る。
- 「char_ref_sample04」フォルダーの中に「char_ref_sample04.html」を作る。
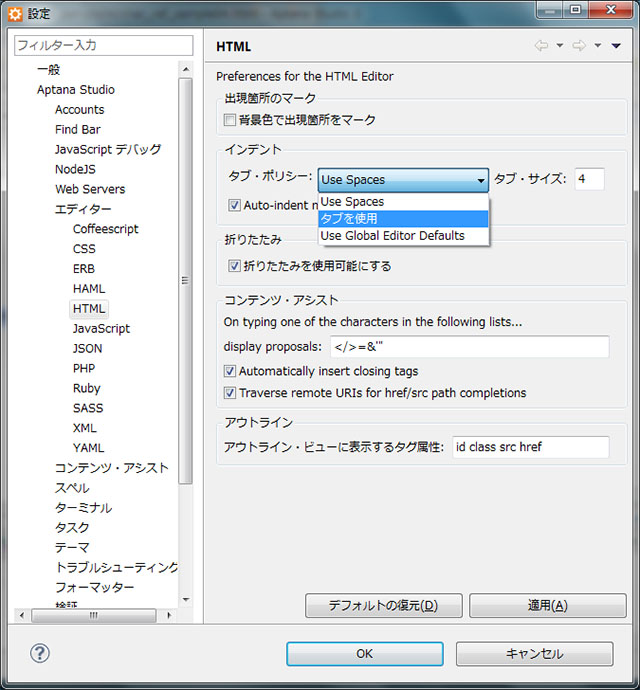
- [設定]ダイアログでHTMLのタブ・ポリシーを「タブを使う」に設定する(下記参照)。
- ツールバーで[空白文字の表示]ボタンをクリックして、ONにする(下記参照)。
- 「char_ref_sample04.html」のコードを入力し保存する。
- 「char_ref_sample04.html」をブラウザで開く。
Aptana Studio 3では、「タブ」キーを押したときに、コードにタブをそのまま挿入するのか、いくつかの半角スペースに置き換えて挿入するのかを選択することができます。 本講座のサンプルコードでは基本的にどちらでもかまいません。 しかし、「char_ref_sample04.html」だけはタブが比較対象となるため、タブをそのまま挿入する必要があります。 そのため、設定を少し変更します。
[設定]ダイアログの[Aptana Studio]→[エディター]→[HTML]を選択します。 [インデント]の[タブ・ポリシー]が「Use Spaces」か「Use Global Editor Defaults」になっている場合は、「タブを使用」に変更します。 もし、「Use Spaces」のままになっていると、コードを手打ちで入力した場合はもちろん、掲載されているコードをコピペした場合も、タブがいくつかの半角スペースに置き換えられてしまいます。
「char_ref_sample04.html」を試した後は、設定は「タブを使用」のままでも元に戻しても、どちらでもかまいません。

ツールバーの[空白文字の表示]ボタンをクリックすると、「半角スペース」「改行」「タブ」が見えるようになります。 この状態でコードを入力してください。 [空白文字の表示]ボタンは、クリックするたびに表示・非表示が切り替わります。

それでは、「char_ref_sample04.html」をブラウザーで開いてみましょう。 空白文字は2個連続していても、半角スペース1個に置き換えられ、「改行禁止スペース」はそのまま2個表示されていることが確かめられるでしょう。

Aptana Studio 3 ワンポイント アドバイス
「Unescaped or unknown entity」の警告に対処する
「char_ref_sample01.html」〜「char_ref_sample04.html」のサンプルコードでは、多くの警告が出ています。 それは、「unescaped & or unknown entity "<」(小なり)"」のような内容です。 しかし、どう見てもコードに間違いは無く、ブラウザーでも問題なく表示されます。 また、同じサンプルコードを他のIDE(NetBeans)で開いても警告は出ません。 Aptana Studio 3だけが警告を出してしまうのです。
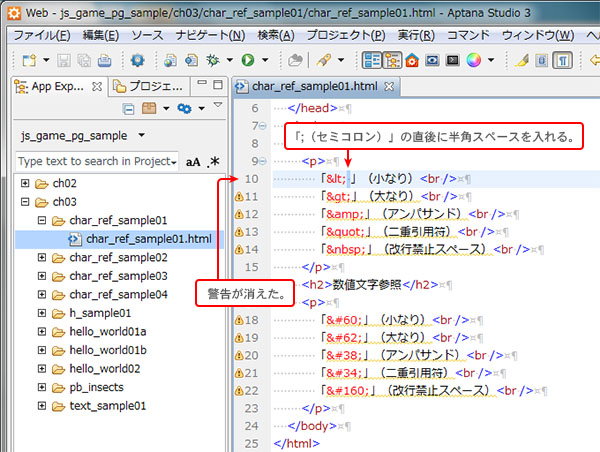
何故か文字参照終端の「;(セミコロン)」の直後に半角スペースを入れてやると、警告は消えます。 これがAptana Studio 3のルールなのか、単なるバグなのかは不明です。 もちろん、この半角スペースもブラウザーに表示されることになります。 不要な半角スペースが表示されるのは、あまり好ましくありません。

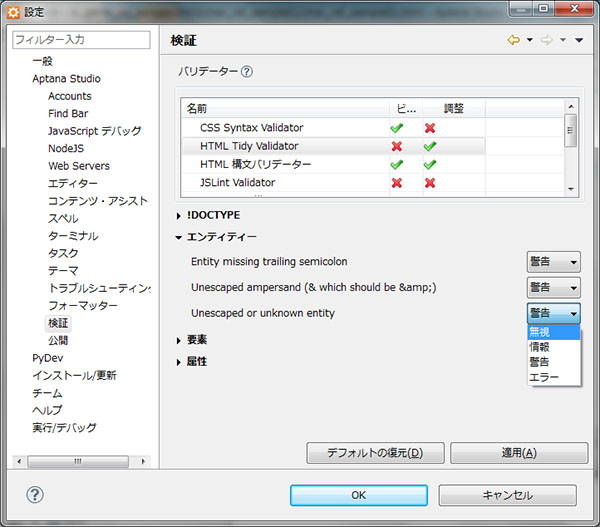
いっそのこと、[検証]の設定を変更して、警告が出ないようにしてしまうという手もあります。 そのためには、[設定]ダイアログの[Aptana Studio]→[検証]を選択します。 次に、表示される[バリデーター]のリストから[HTML Tidy Validator]を選択します。 そして、[エンティティー]の[Unescaped or unknown entity]を「無視」に変更します。 これで、警告は出なくなります。 しかし、これでは本当に入力に間違いがあるときまで警告が出なくなってしまうので、やはり適切な方法とは言えません。


今のところ、文字参照終端の「;(セミコロン)」の直後に半角スペースを入れてみて、警告が消えるなら入力に誤りは無いと判断して、その後で半角スペースを削除するくらいしか方法は無さそうです。 結局、警告は出てしまうのですが、仕方がありません。 この問題については、Aptana Studio 3開発元のAppceleratorの「Issue Tracker」でも報告もされているようなので、今後解決されるかもしれません。