見出しと段落
一般的なWebページでもブラウザゲームでも、見出しを作って内容まとめることは重要です。 ここでは、見出しの作り方を見ていきましょう。 また、段落を表すp要素についても補足して説明しておきます。
見出しを作るための要素
HTMLでは、見出しを作るためにh1、h2、h3、h4、h5、h6の6つの要素が用意されています。 例えば、h1は「全体の見出し」、h2は「章の見出し」、h3は「節の見出し」といった使い方ができます。
| 開始タグ | 終了タグ | 分類 | 内容となるもの |
|---|---|---|---|
| 必須 | 必須 | ブロックレベル要素 | テキスト、インライン要素 |
h1〜h6要素を比較する
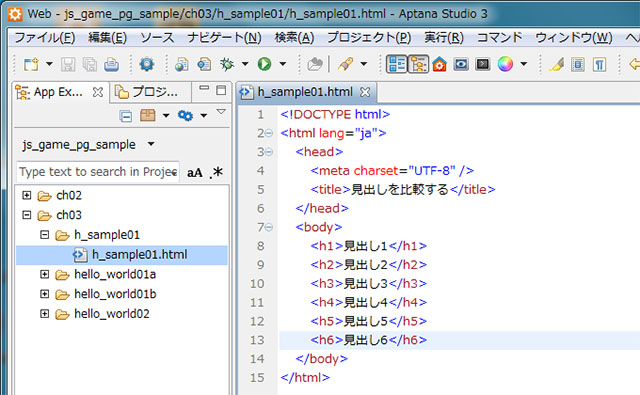
それでは、例を見てみましょう。 「h_sample01.html」は、h1〜h6要素を上から並べて表示するするだけのものです。
h_sample01.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>見出しを比較する</title>
</head>
<body>
<h1>見出し1</h1>
<h2>見出し2</h2>
<h3>見出し3</h3>
<h4>見出し4</h4>
<h5>見出し5</h5>
<h6>見出し6</h6>
</body>
</html>
手順
- 「ch03」フォルダーの中に「h_sample01」フォルダーを作る。
- 「h_sample01」フォルダーの中に「h_sample01.html」を作る。
- 「h_sample01.html」のコードを入力し保存する。
- 「h_sample01.html」をブラウザーで開く。

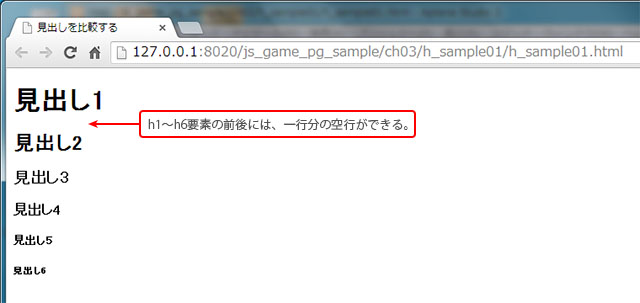
「h_sample01.html」をブラウザーで開くと、上から順にh1〜h6要素で作られた見出しが表示されます。 文字のサイズはh1が一番大きく、h2、h3、…の順に小さくなっていき、h6が一番小さくなります。 また、h1〜h6要素の前後には一行分の空白ができます。

見出しと段落を利用する
文章を作るときは、いくつかの段落に区切って適宜見出しをつけましょう。 そうすることで、文章はずっと読みやすくなります。 この章の「HTMLの要素」で見たように、段落はp要素を使って表すのでしたね。
「昆虫図鑑」のトップページを作る
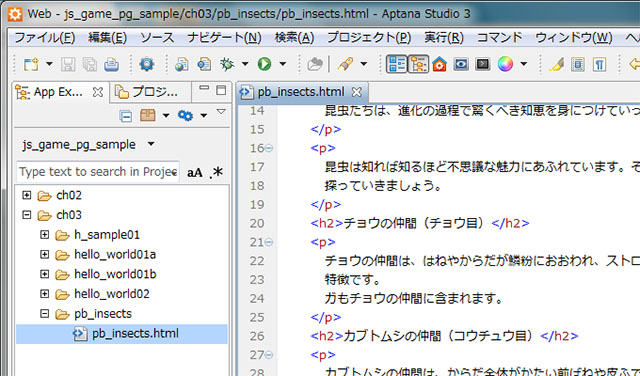
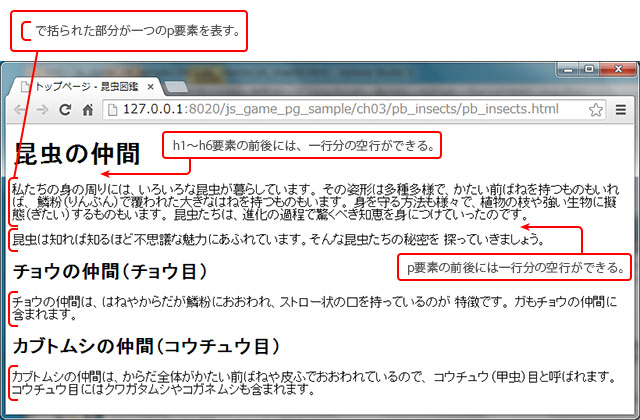
次の「pb_insects.html」は、h1〜h6要素とp要素を使って読みやすい文章を記述する例です。
pb_insects.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>トップページ - 昆虫図鑑</title>
</head>
<body>
<h1>昆虫の仲間</h1>
<p>
私たちの身の周りには、いろいろな昆虫が暮らしています。
その姿形は多種多様で、かたい前ばねを持つものもいれば、
鱗粉(りんぷん)で覆われた大きなはねを持つものもいます。
身を守る方法も様々で、植物の枝や強い生物に擬態(ぎたい)するものもいます。
昆虫たちは、進化の過程で驚くべき知恵を身につけていったのです。
</p>
<p>
昆虫は知れば知るほど不思議な魅力にあふれています。そんな昆虫たちの秘密を
探っていきましょう。
</p>
<h2>チョウの仲間(チョウ目)</h2>
<p>
チョウの仲間は、はねやからだが鱗粉におおわれ、ストロー状の口を持っているのが
特徴です。
ガもチョウの仲間に含まれます。
</p>
<h2>カブトムシの仲間(コウチュウ目)</h2>
<p>
カブトムシの仲間は、からだ全体がかたい前ばねや皮ふでおおわれているので、
コウチュウ(甲虫)目と呼ばれます。
コウチュウ目にはクワガタムシやコガネムシも含まれます。
</p>
</body>
</html>
手順
- 「ch03」フォルダーの中に「pb_insects」フォルダーを作る。
- 「pb_insects」フォルダーの中に「pb_insects.html」を作る。
- 「pb_insects.html」のコードを入力し保存する。
- 「pb_insects.html」をブラウザーで開く。

「pb_insects.html」をブラウザーで開くと、見出しと段落で整頓された文章が表示されます。 図 3-11で、その効果を確認しましょう。 このように、見出しをつけることで、その文章が何について書かれたものなのかが一目で分かるようになります。 また、h1、h2、...とレベルの違う見出しを使い分けることで、全体の構成も分かりやすくなります。 尚、h1〜h6要素と同様に、p要素もその前後に一行分の空行ができます。

Aptana Studio 3 ワンポイント アドバイス
ツールバーからのファイル操作
すべてのファイル操作は[ファイル]メニューから行えますが、そのいくつかはツールバーからも行うことができます。 ツールバーを使って、より能率良くファイル操作をしてみましょう。
ファイルを新規作成する
ファイルを作るときは、[ファイル]メニューから[新規]→[ファイル]を選択すればよいことは既にご存知ですね。 フォルダーに関しても同様です。 しかし、ファイルやフォルダーの新規作成は、ツールバーから行う方が、マウスの動きが少なくてすむ分だけ素早く行えます。 その手順は次のようです。
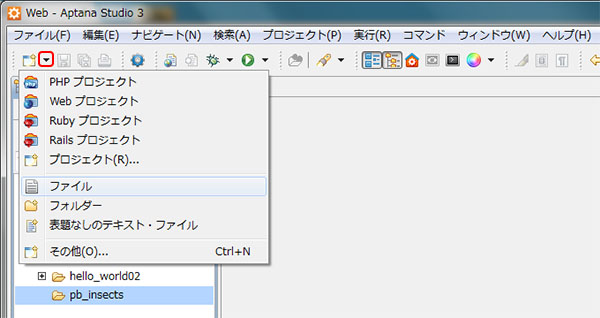
ツールバーの[新規]ボタン右にある三角形のマークをクリックするとメニューが出てきます。 その中から[ファイル]を選択します。 すると[新規ファイル]ダイアログが現れます。 その後の手順は[ファイル]メニューから[新規]→[ファイル]を選択する場合と同じです。

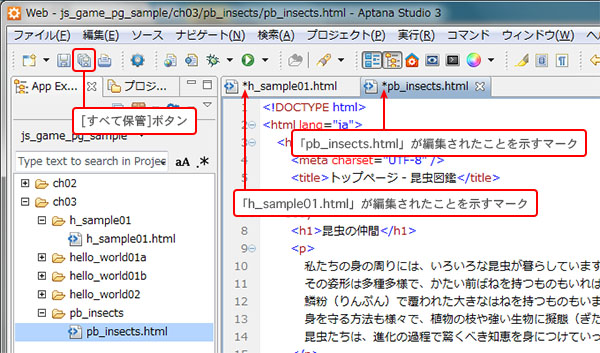
複数のファイルを一度に保存する
この講座での学習では、一つのファイルを編集したら、すぐに保存して実行することが多いと思います。 しかし、本格的にHTMLやCSSなどの複数のファイルを編集していくようになると、未保存のファイルがいくつか溜まってしまうこともあるでしょう。 それらのファイルを一つずつ保存するよりも、一度に全部保存したいときもあると思います。 そんなときは、ツールバーの[すべて保管]をクリックしましょう。 すると、それらのファイルが一度に保存されます。
編集した後で、まだ保存されていないファイルのタブには「*」のマークが付いています。